如果我想要把我的Logo品牌插进我的网站footer,既要让他有个性,又要美观怎么办?今天Kiwi正好看到有个网站这么干了,也就尝试了一番,效果如下,还是不错的吧。
注:这个Footer我用的是白色的背景,如果要把效果做好,最好footer上面紧接的内容要是深色系背景。
一、制作特效LOGO
要做成这个效果,首先你要有一个这种效果的LOGO,只不过外贸SOHO哪里会有这种美国时间还有条件搞各种特效呢。后来Kiwi研究了下,又想到前不久看到过的一位外贸老友发的教程贴,如何用photoshop将产品图片做成素描效果,就想着尝试一下,没想到竟真的是用素描效果做成的特效,最终效果如下。
这里我就不再重复讲解如何把LOGO做成素描的效果了,大家直接去看原帖即可,尊重原创。大家把LOGO做成素描效果之后,弄一个白色的背景即可,大小可以大点:2000px*800px。至于如何换背景,可参考Kiwi写的这个教程: 外贸SOHO如何处理产品图片
二、设置网站Footer
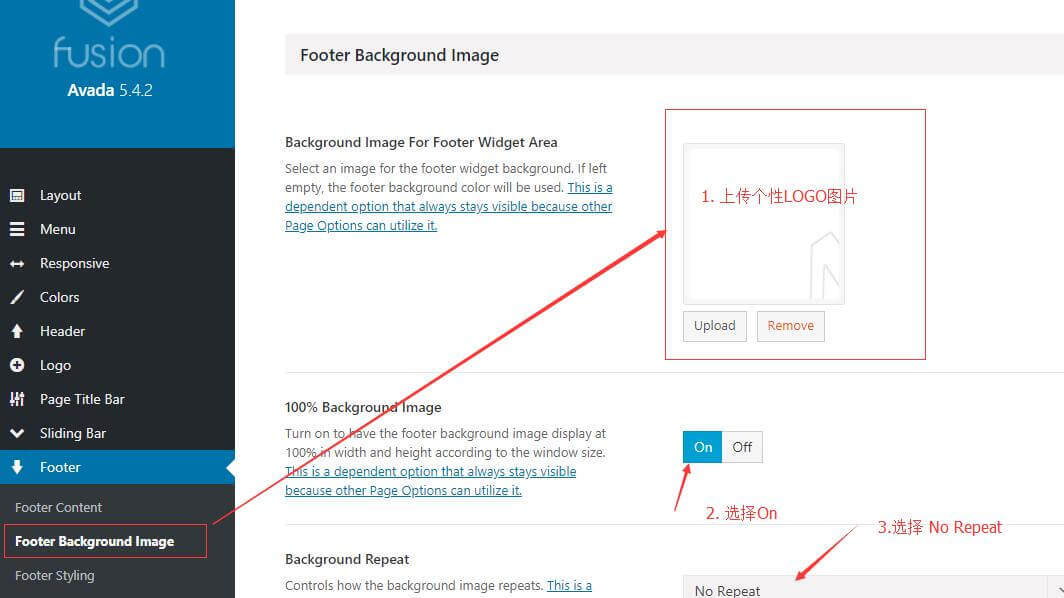
Kiwi这里以avada主题为例,登陆网站后台,在左侧菜单栏找到 Avada>>Theme Option>>Footer>>Footer Background Image, 这里是给footer设置背景图片的地方。如下图,先上传你上一步做的个性LOGO,再选择100% Background Image功能,Background Repeat选择No Repeat, 设置好了选择保存,这样一个footer就设置完成了。
刷新页面,这个footer就会带上你的网站LOGO了,很有个性,又美观,而且很有品牌代入感。