Kiwi想写这个自助外贸建站教程已经很久了,SOHO创业就必须什么都要懂一点,虽然Kiwi兼职帮别人建网站,但是还是觉得如果我的客户能够懂一些建站知识,这对他们的工作是很有好处的!只是每次想到庞大的工作量,就心有戚戚焉!这篇建站教程我以一个客户的网站为素材,也许没办法一次性写完,会保持更新,务必写得详细一些!
一、建站必需经济成本
8年的互联网建站生涯,我看过许许多多的坑,我自己也跳过许许多多的坑,总结的一点就是只要网站的域名和空间不在你自己手里,就都是坑货!有机会开篇文章写下建站中过程的各种坑,一定会让你心有戚戚焉!
要建一个网站,域名和空间的投资是必须的,也是网站的最基本费用!必需费用如下:
1、 域名:一年70元左右
- 挑选域名:外贸网站域名要怎么取?
- 购买域名:外贸网站到哪里购买域名?
- 域名解析:Namesilo域名解析教程
2、 美国主机:一年450元左右
- 主机购买:外贸网站到哪里购买虚拟主机?
这里普及下建站的专业术语:如果把你的网站比作是一套房子,那么主机就是你房子所在的那栋大楼。一栋大楼里可以有很多套房子,域名就是你的门牌号!没有主机,你的网站就建不起来,但是如果要我们去买一栋大楼,我们又买不起,所以我们要跟别人共享,这就是为什么共享主机是绝大多数外贸人的选择!如果你怕这栋大楼里其他的网站会影响你,你就可以买个独立ip,把你跟别人的关系撇开!
房子地基(主机)问题解决了,门牌号(域名)也有了,我们就有了自己的网站的硬件设施!接下来我们就要用专门的网站搭建程序把网站搭建起来了,这里我选择wordpress, 因为他真的很强大,也容易上手!
二、搭建wordpress建站程序
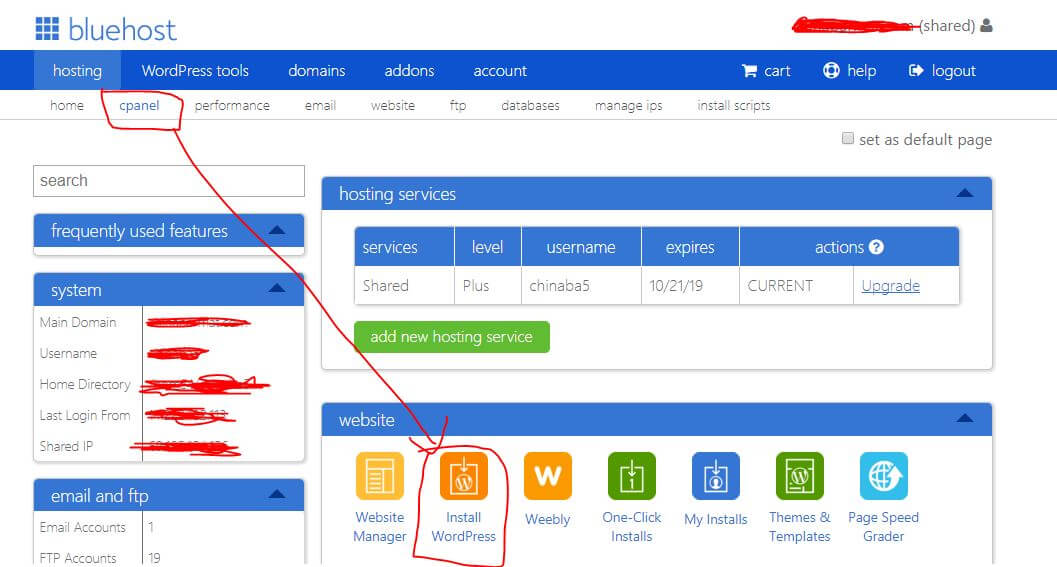
进入Bluehost官网,登陆你的空间账号。Bluehost主机提供面板,你直接可以在空间里安装wordpress程序就可以,非常方便!进入以下界面,点击 Install wordpress!
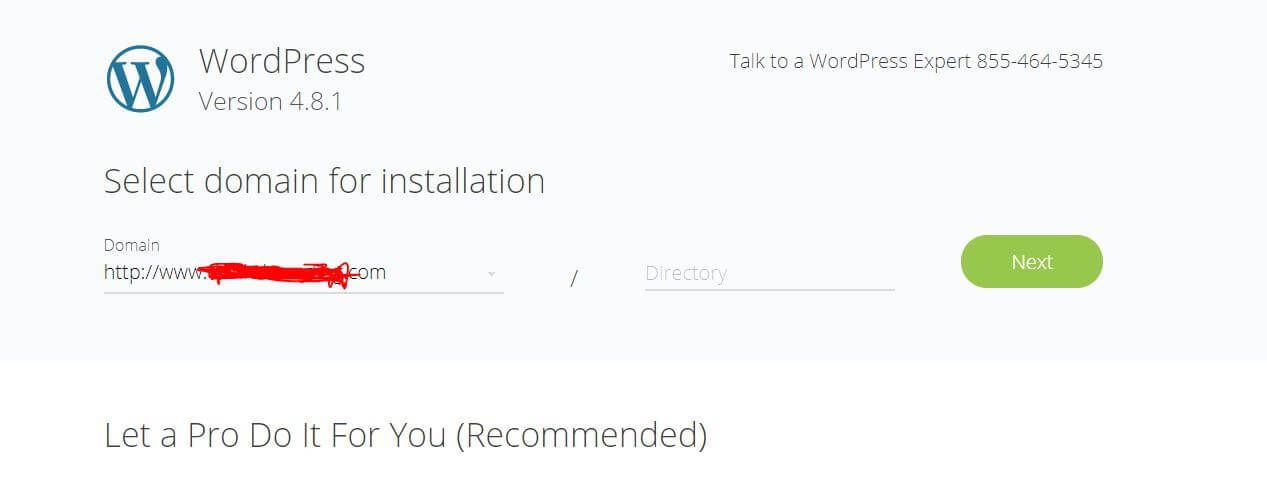
点击之后跳转到wordpress域名选择页面,如下图,一般域名我选择https://www.的形式,directory是安装目录,不用管他,直接点击next就可以!

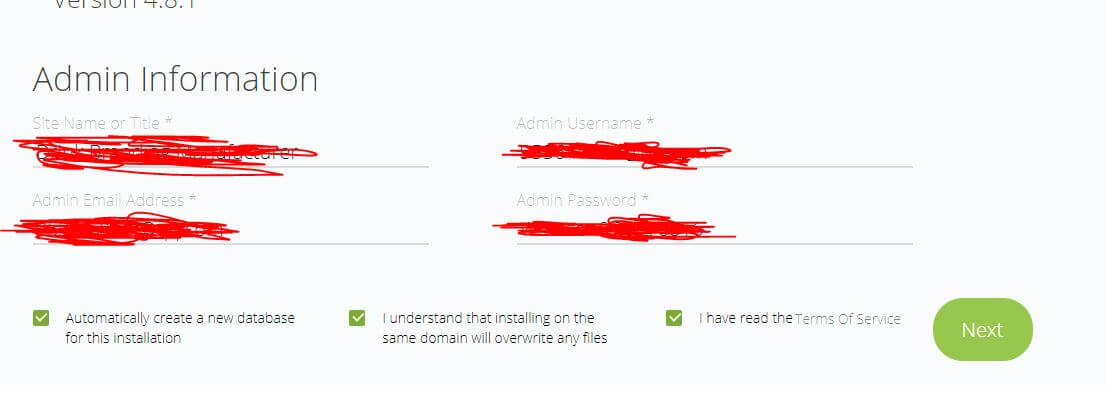
接下来就进入到设置你的网站登录账号的页面,一般系统会根据你空间的联系信息自动把username 和address自动填上,密码是系统随机分配的,这里你可以改成你自己要的密码!site name 和title这块可以随便填,后面再网站后台是可以改的,一般我就直接填网站域名。 填好之后就点击Next,就开始安装wordpress了。
切记,密码和账号要记下来!这个就是你以后登陆网站的账号信息,要好好保存!

这个时候记得千万不要乱动,系统安装wordpress这个页面一直保持不动就可以,如果这个时候断网就悲催了,就需要重新安装了。


三、上传主题
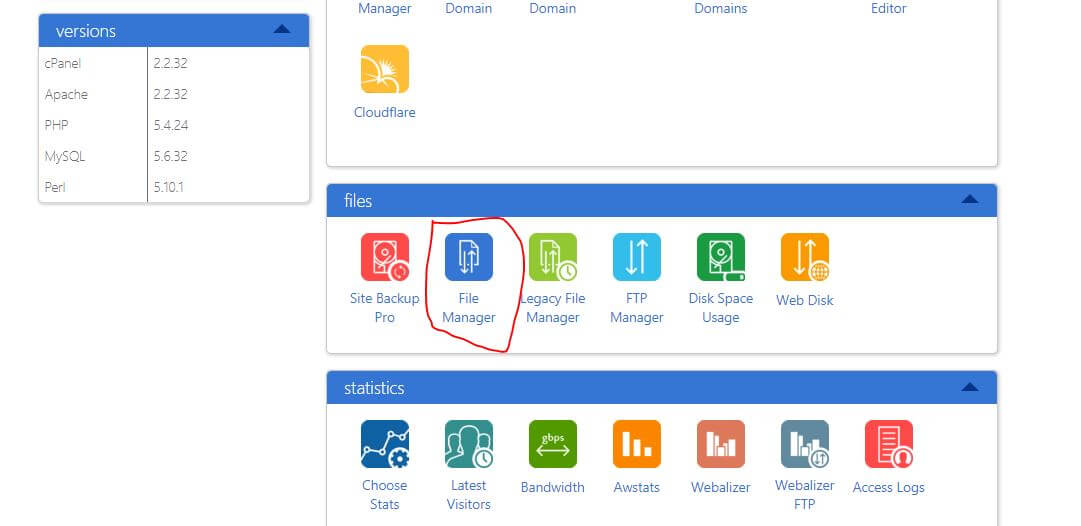
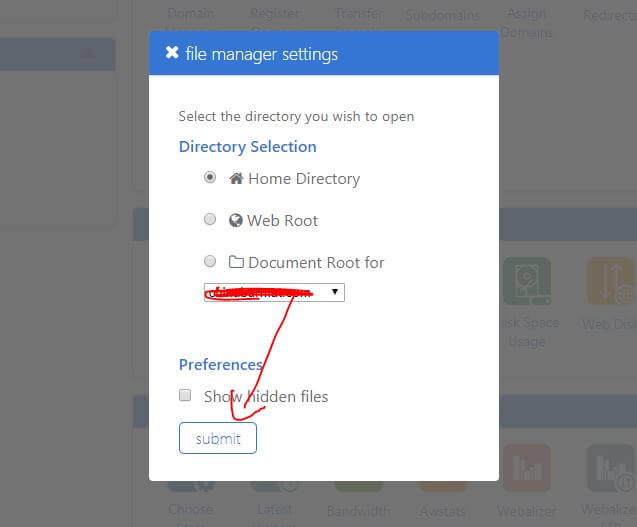
Kiwi觉得登陆一次空间实在是不容易,所以我在安装好wordpress之后,就同时会把主题也也上传上去!再返回bluehost的cpanel的主界面,往下拉到files这栏,有个File Manager,点击进去。


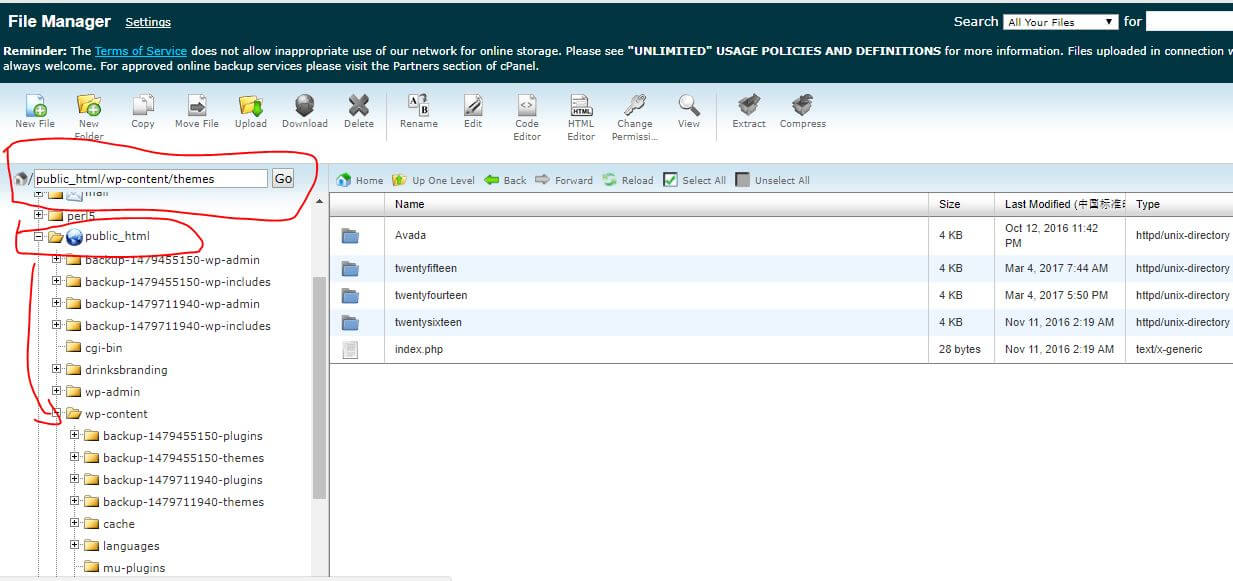
这样就进入到了根目录的界面了,在左侧进行选择,顺序依次是public_html → wp-content → themes ,这样就进入到了主题页面。
如果不会选,可直接将下面路径copy到左上角的空白地方,然后选Go!
路径:public_html/wp-content/themes

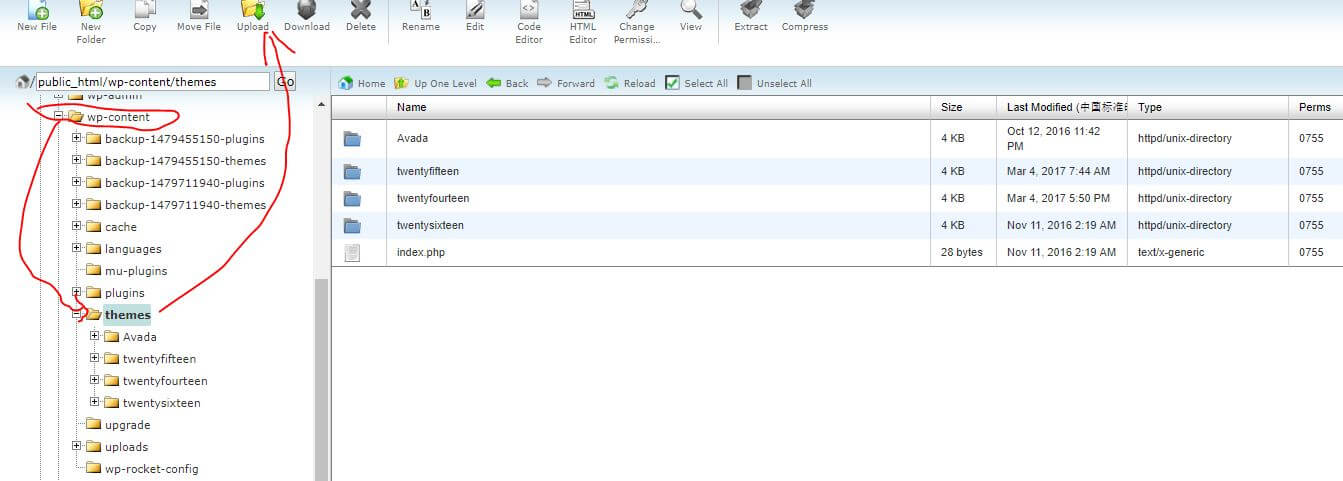
路径选好之后就是上传你的主题包了!一般主题的我要么选择avada,要么选择enfold。如果是对方要求的功能特别强大,我就会用avada给他做网站。一般的话我就选择enfold,这个轻量级主题功能够用而且速度快,能满足绝大部分的企业网站的需求!这里我选择enfold。
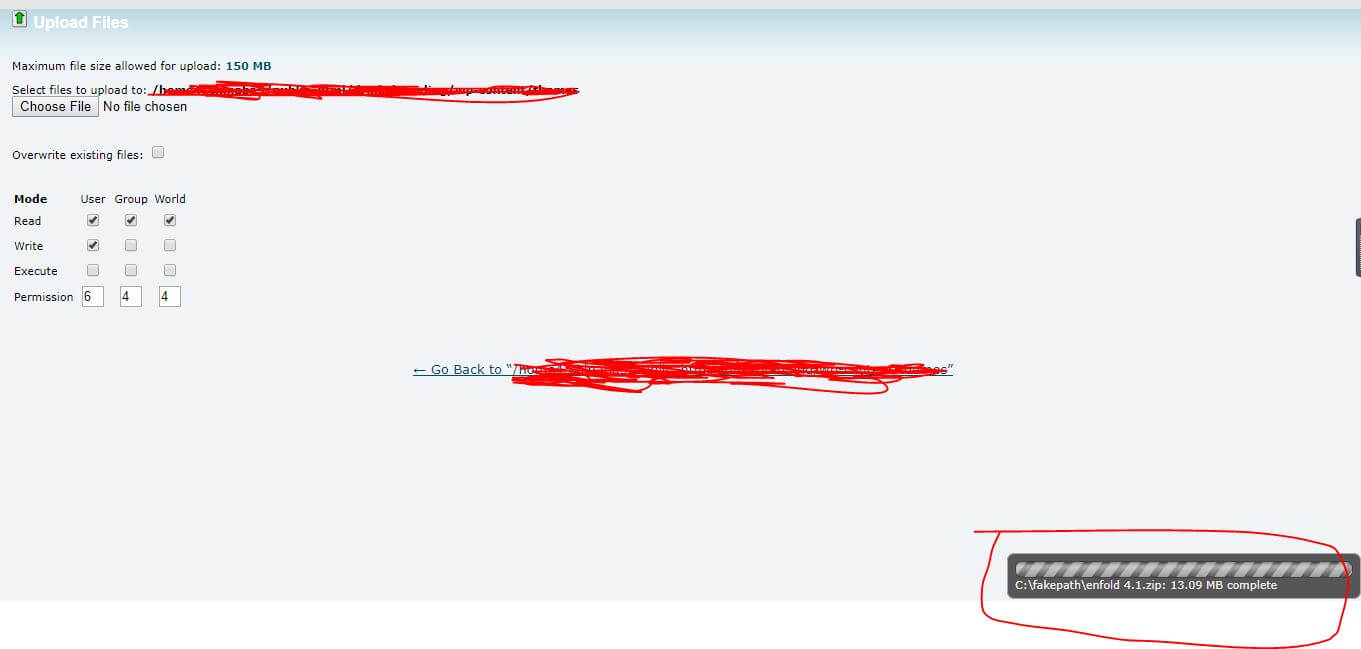
选好路径之后,我点击上方的uploads,然后开始上传主题!

Avada主题包: 链接: https://pan.baidu.com/s/1miibCl6 密码: 97wf
Enfold主题包: 链接: https://pan.baidu.com/s/1i5mVBMH 密码: d28g
这个网络上传主题还是有很多不方便的地方,一般其实我用ftp工具,但是新学者ftp工具还是挺麻烦的,所以就用这个简单的傻瓜工具凑合吧!注意不要断网!!
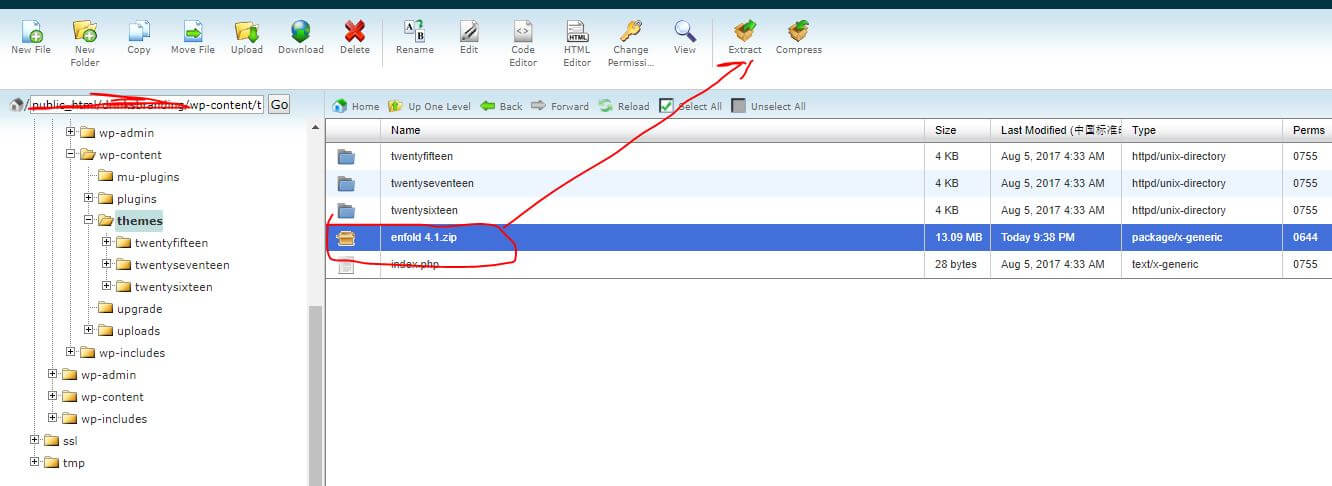
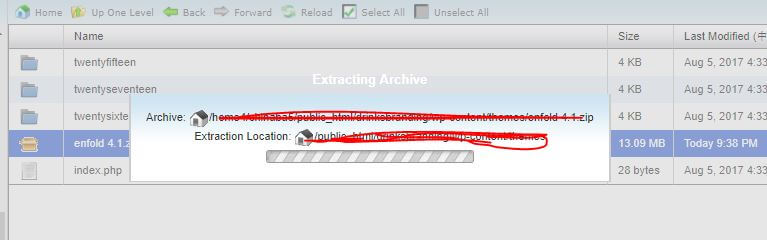
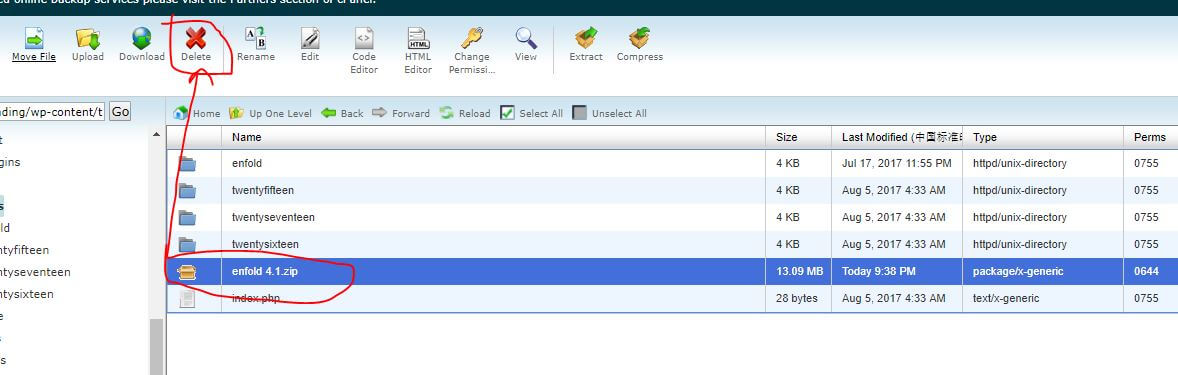
到如下所示,就上传成功了!如果你再点击中间哪行go back to…..的链接,就可以回到刚才的根目录了!




到这一步结束,你就可以退出bluehost空间了!然后用刚才你设置的网站账号密码去登陆你的网站后台! 一把bluehost默认的网站后台是www.domain.com/wp-admin, 也就是只要你在你的网站域名后面加个 /wp-admin就可以了。
四、网站搭建
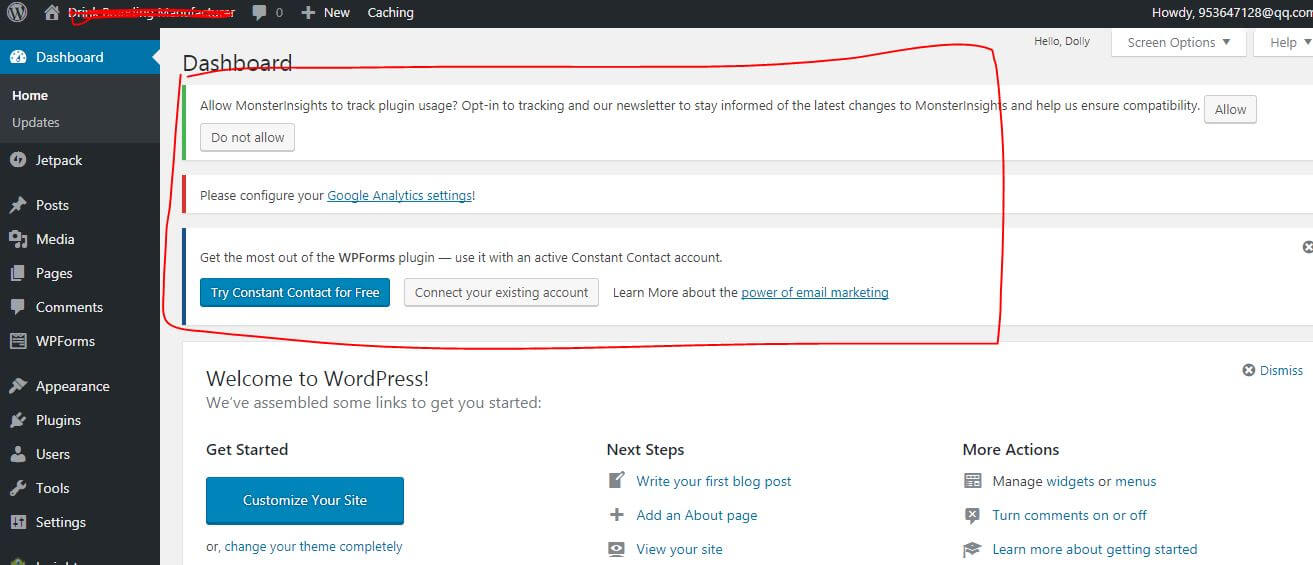
登陆到后台之后,你看到的界面是这样的!bluehost会自动给你的网站后台安装一堆的插件,所以在网站搭建之前,你先要做一些准备工作!

1、网站搭建准备工作
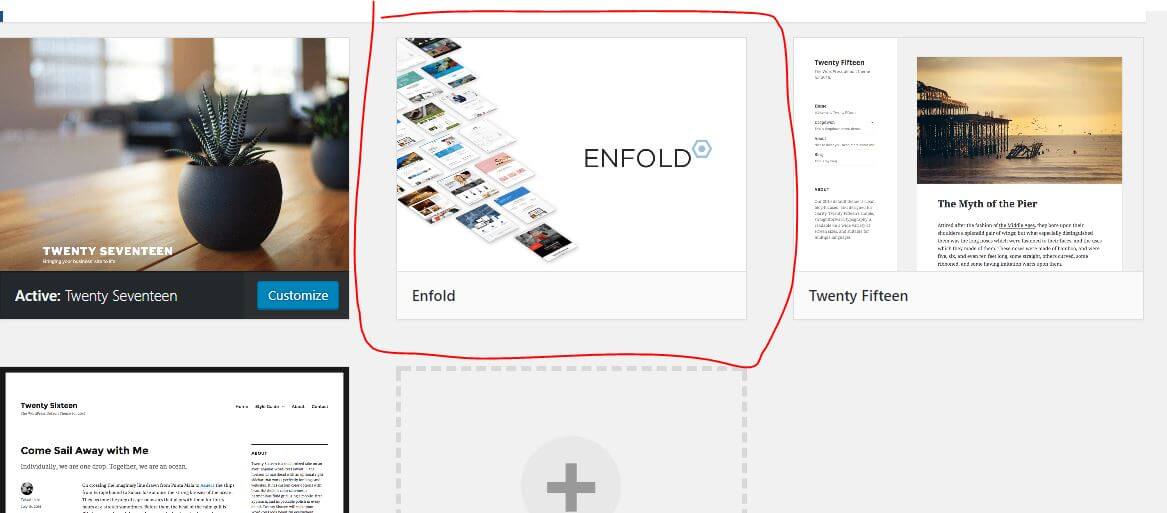
现在左侧选择 Appearance→Themes 这里进入你的主题界面。如下图,已经可以看到enfold的主题安装成功了,选择enfold主题,然后点击Activate激活!这样主题就选择好了!

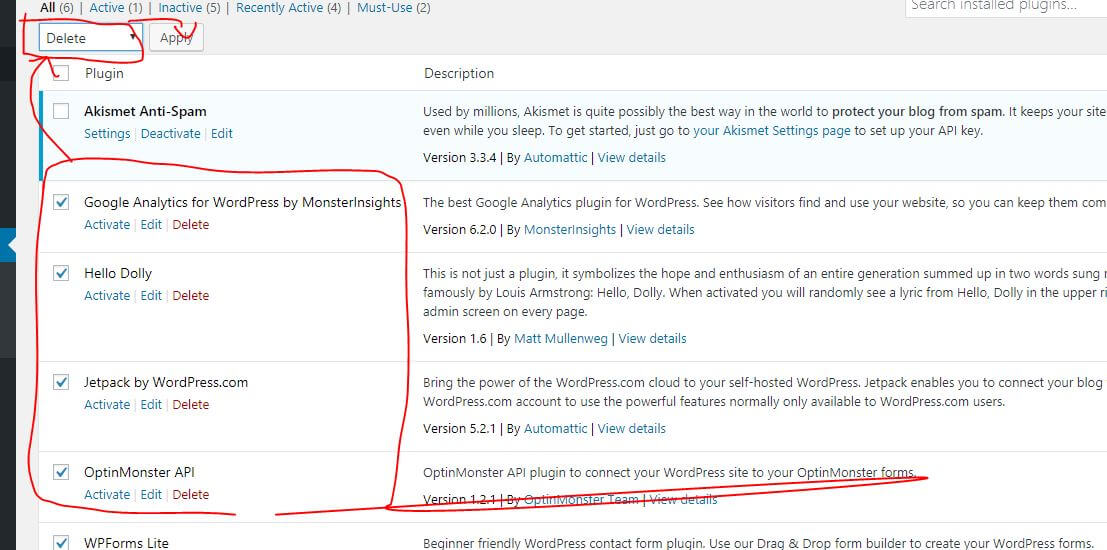
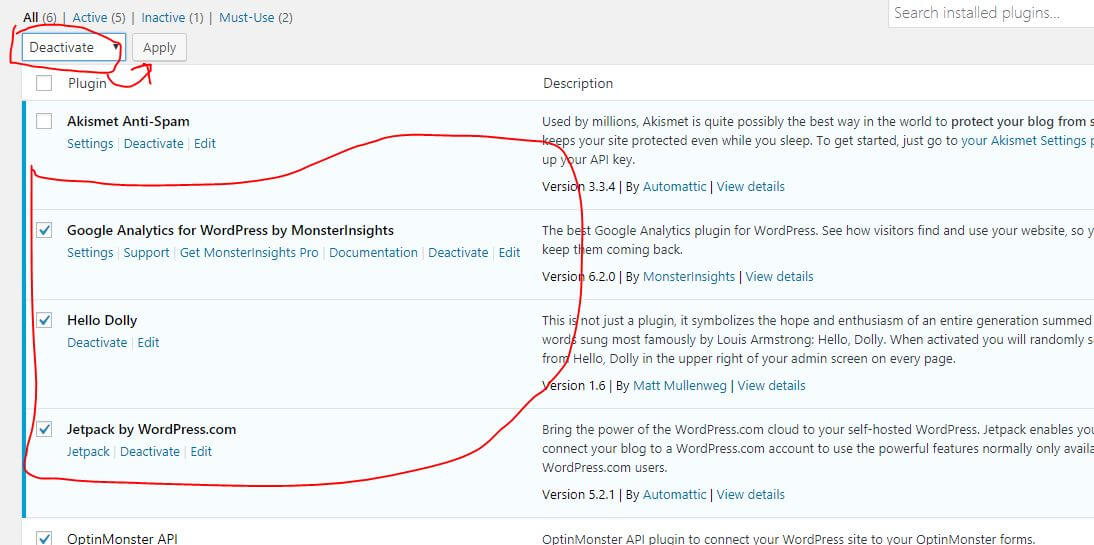
接下来就是要清除不必要的插件,因为插件多了会严重影响网站速度!在左侧选择Plugins(就在Appearance的下面),往下拉就可以看到如下图的插件界面。
除了第一个Akismet Anti-Spam 不要选择,其他全部选择,然后再Apply左侧的多选框,选择Deactivate,再点击Apply。
全部Deactivate之后,再次全选,这次再选择Delete, 然后再点击Apply. 这样插件就全部删除了。删除之后的Plugins界面就很清爽了!

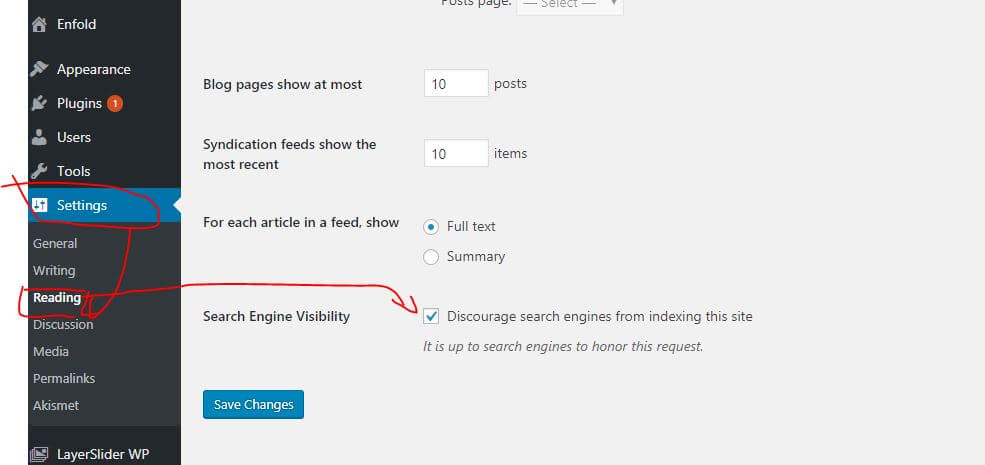
第三步就是要禁止搜索引擎去收录你的网站了,因为你的网站还没建设好,这个时候google来收录你的网站的话,直接把一些垃圾页面给收录了,这样对网站很不利,所以我们在网站搭建初就一定要禁止搜索引擎收录!
左侧选择Setting → Reading ,在 Search Engine Visibility: Discourage search engines from indexing this site这里打勾,点击保存!
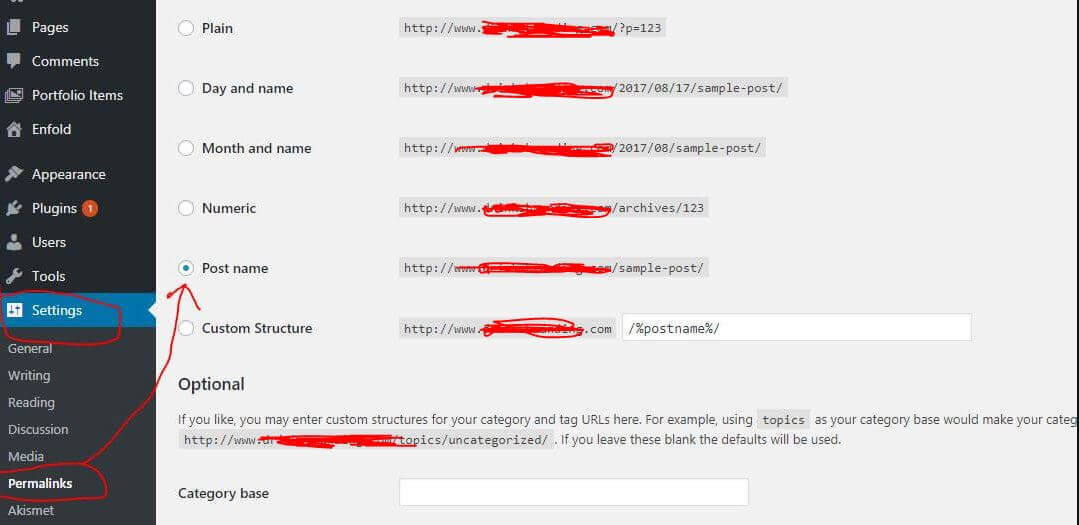
第四步我需要把这个网站设置成伪静态网站的形式,所以我需要去改下链接!在左侧选择 Setting → Permalink, 进入修改链接的页面!把链接的形式选择成Post name的形式,然后点击 save changes!
至此,建站前的准备工作就结束了!
2、页面搭建
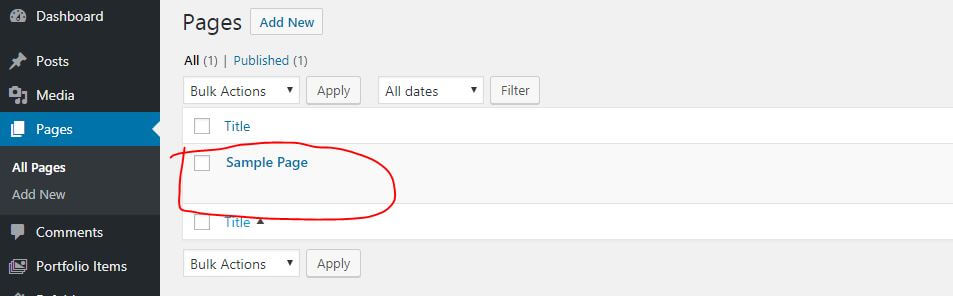
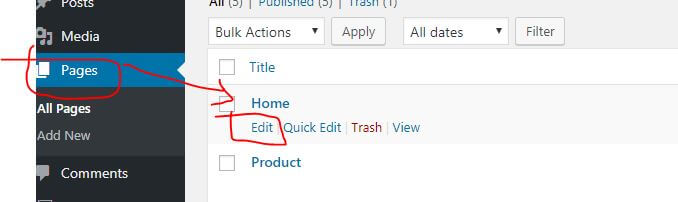
在左侧选择Page,点击进去就进入了Page的界面。如下图,系统已经给我们建立了一个sample page页面,我要把它删掉!
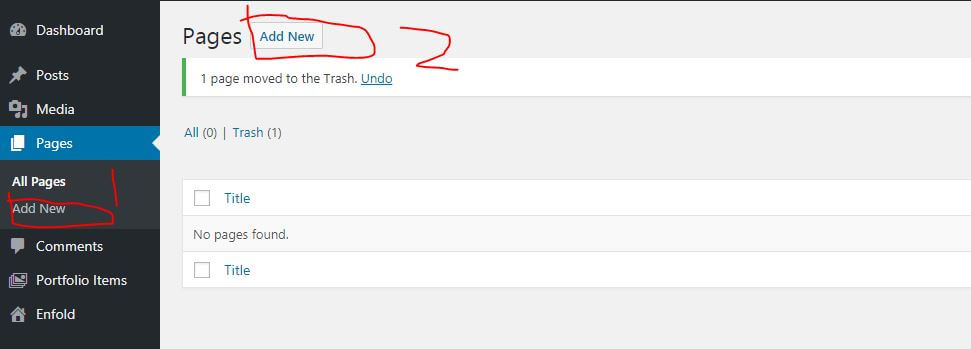
接下来我要添加几个主要页面先,点击 Add new, 一般有两个地方有这个add new的页面,如下图!
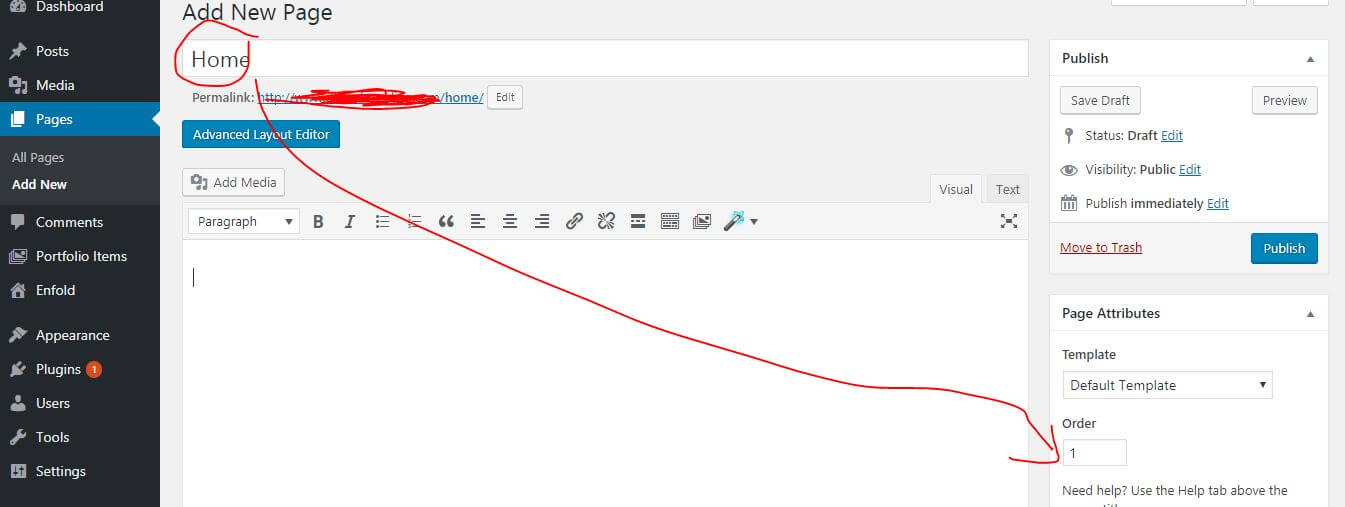
我先添加第一个页面,Home主页,在标题上我填上Home, 然后右下角我给这个网页标上序号,Home是第一个页面,所以我写了1。第二个页面就写2,依次类推我们写3,4,5等等,点击Publish, 然后这个页面就发布完成了!
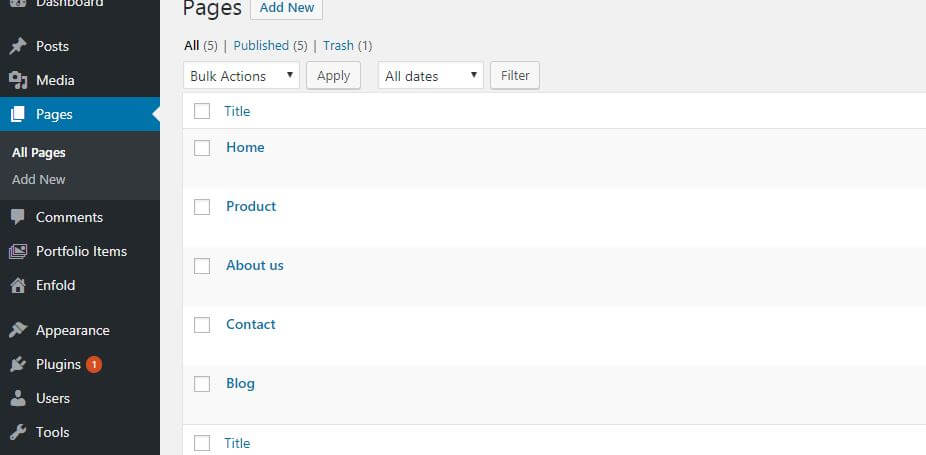
一般网站都需要以下几个基本页面:Home, Product, About us, Contact, Blog,然后我们用同样的方法把上面几个页面建立完成!最后得到的界面如下:
3、页头(Header)制作
第一步:制作主导航
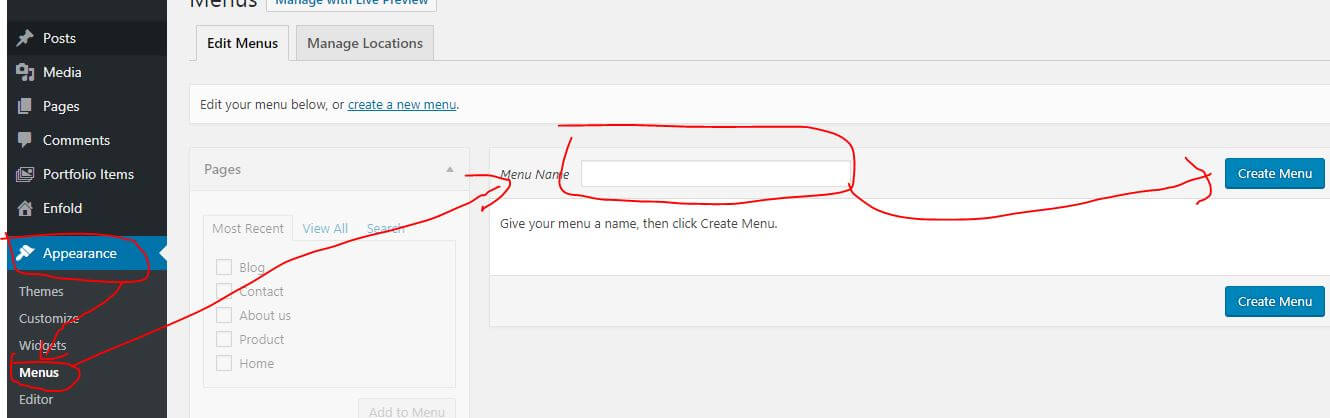
选择左侧 Appearance→Menus, 点击create a new menu, 然后输入你的主菜单名字,一般我填Main Menu, 然后选择Create Menu。
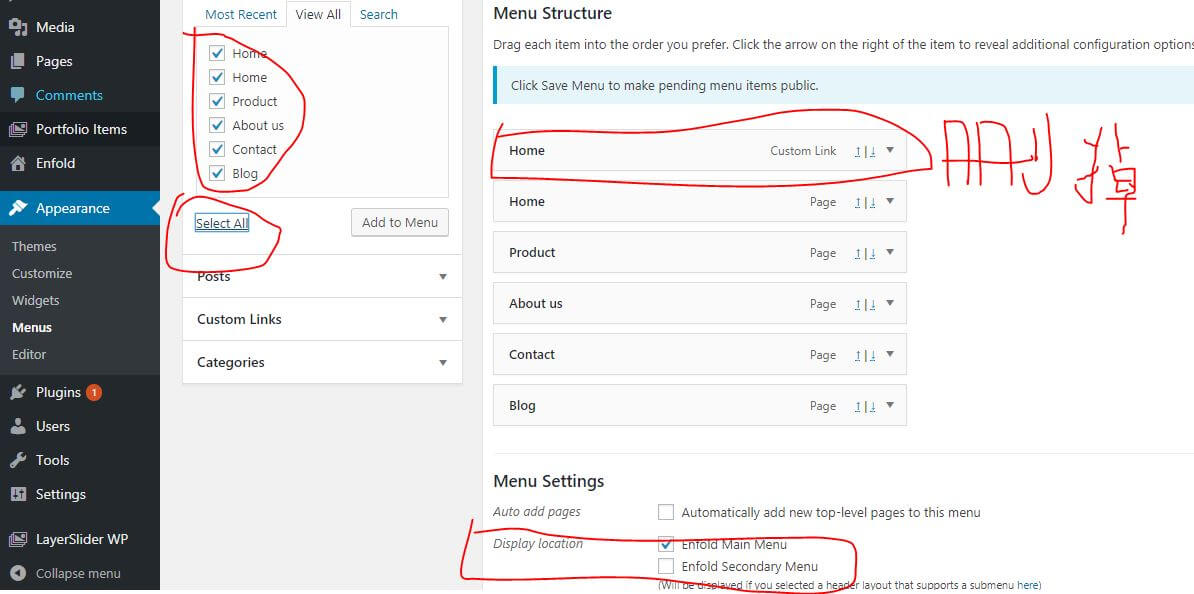
在左侧你可以看到我们建立过的所有页面,我把他们全选择!然后点击Add to Menu, 然后在右侧就会看到页面被成功的添加到导航里去了!这里有两个地方要注意,一是有两个Home, 我们把显示有Custom Link 的这个链接删掉;第二就是在下面的Menu setting 那里,我在Enfold Main Menu那里打勾! 点击保存,这样主菜单就做好了,你刷新网站首页,这个导航就出现在网站的header上面了!
第二步:上传logo
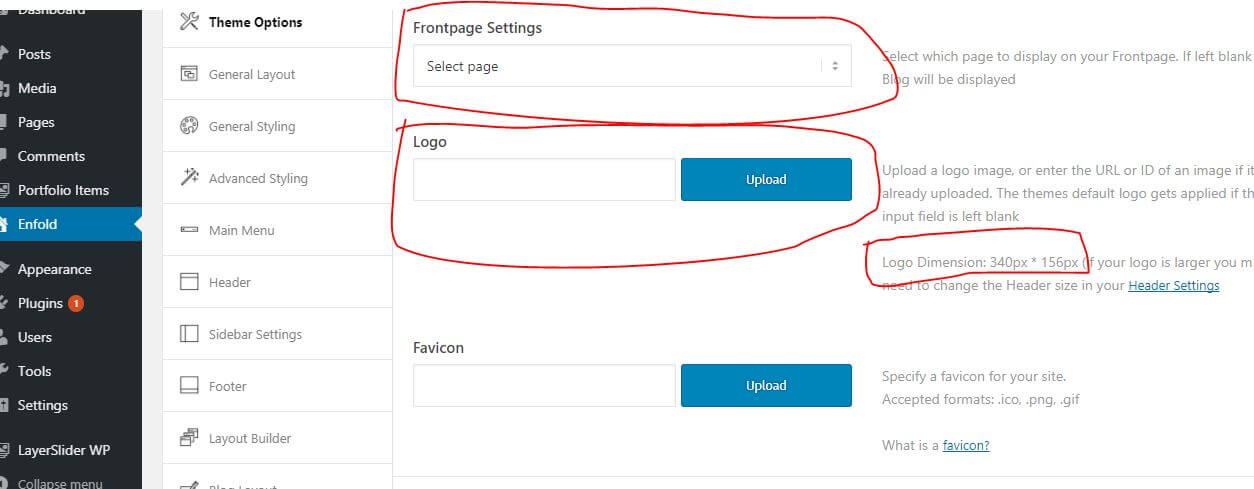
选择左侧 Enfold 进入到主题设置页面,首先我们需要把首页设置好!在Fontpage Setting这里选择Home, Blog Page就选择Blog。
Logo的话就点击上传,一般logo的尺寸是 340*156,所以你需要处理下,尽量不要太大,也不要太小!Favicon logo 也需要上传,尺寸100*100就可以,需要png格式的图片!
上传好了就把页面拉到下面,右下角有一个 Save all changes,点击保存!
至此,Header 就设置好了!刷新网站首页,就显示出这个header了。
4、制作主页
主页是一个网站的门面,也是整个网站权重最高的页面,所以设计是至关重要的!
1) 制作Banner
制作首页,Banner又是重头戏,这个有条件的话可以去找设计师设计一张!现在Kiwi要给网站安装Banner.
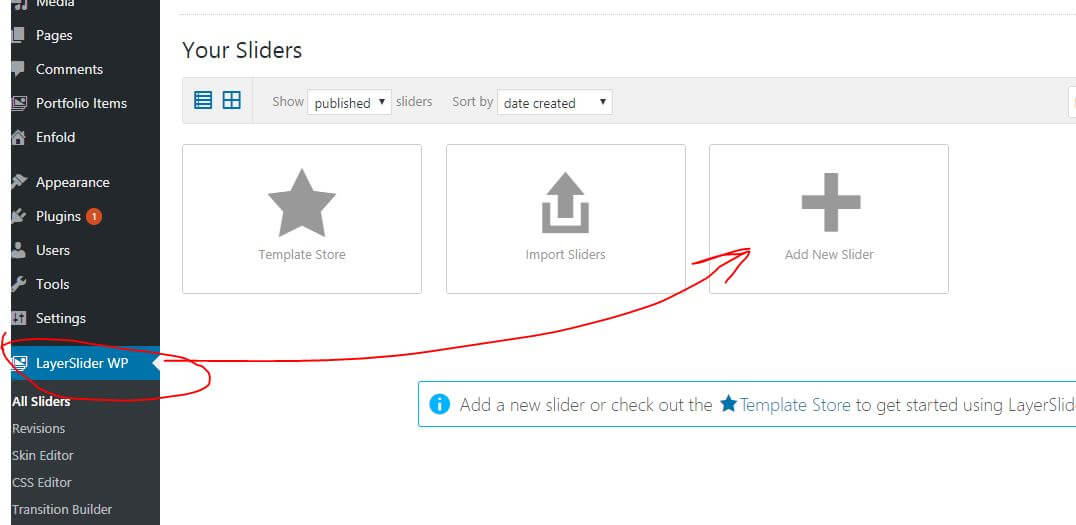
左侧选择 LayerSlider WP(把页面拉到底,左侧就有了),进入banner页面之后点击那个+号,Add New Slider, 给Slider取个名字,一般我就写Home,然后add slider。
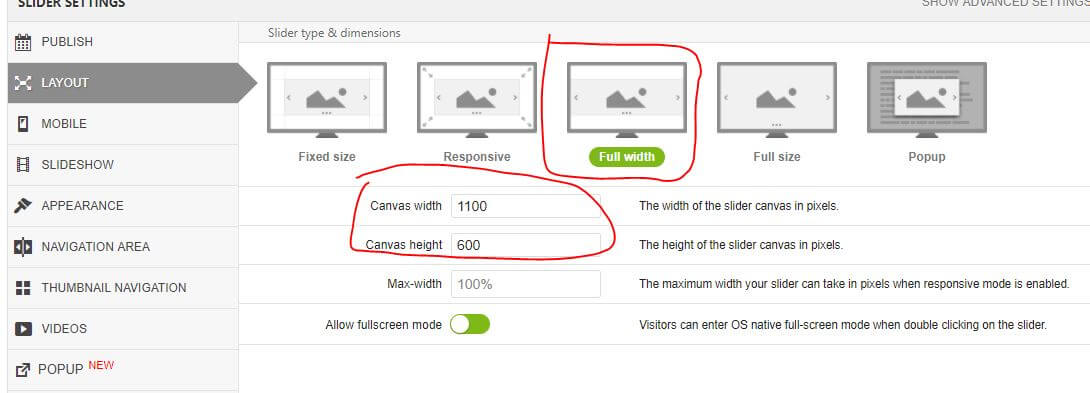
进入Slider设置页面之后,我的banner一般是1100*600的尺寸,所以我把尺寸设置成1100*600。Slider 的类型就选择Full width。
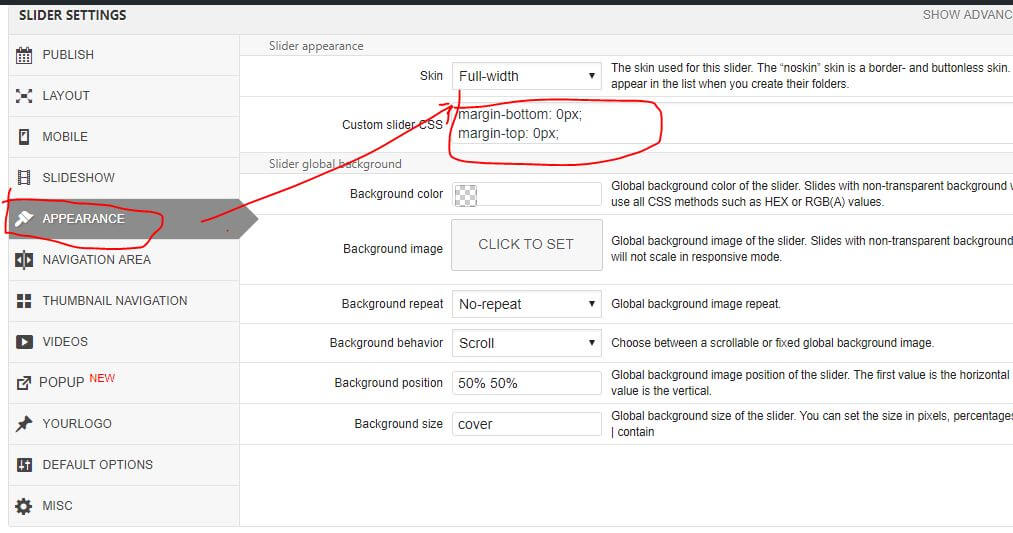
然后再选择APPEARANCE,添加如下图所示代码!点击保存就可以了。
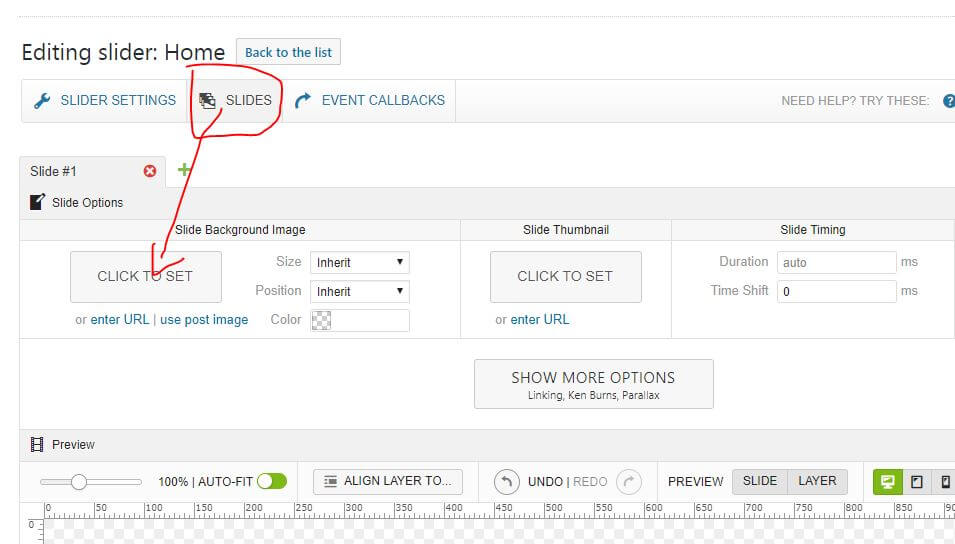
然后再选择如下图的顶端的SLIDES选项,进入到banner制作页面,然后选择CLICK TO SET添加图片!再保存,一个基本banner就制作完成了!
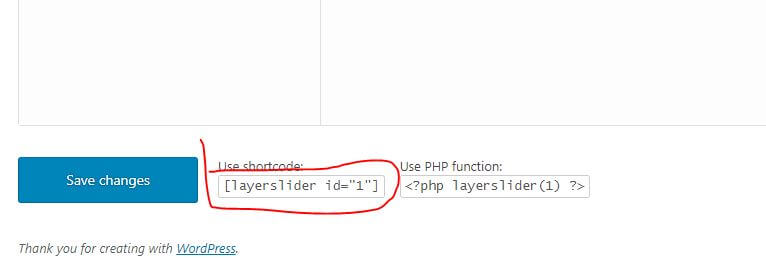
接下来我要把这个制作好的banner放到首页上去,我拉到banner制作页面的底部,然后可以看到一段代码,我把这段代码copy下来,复制到首页安装banner的地方,这个banner就可以成功的放在首页了。
2)制作首页
- 准备
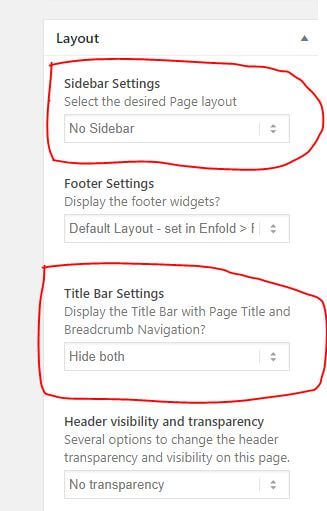
首页我是不需要侧边栏和page title的,所以我需要设置一下,把它们取消掉!把页面往下拉,在右侧有个 Layout, 我先把Layout下面的Sidebar Setting 这个选项选择成No Sidebar; Title Bar Settings选择成Hide Both.
设置好之后再把页面网上拉,点击update,这样设置就完成了!
- 制作
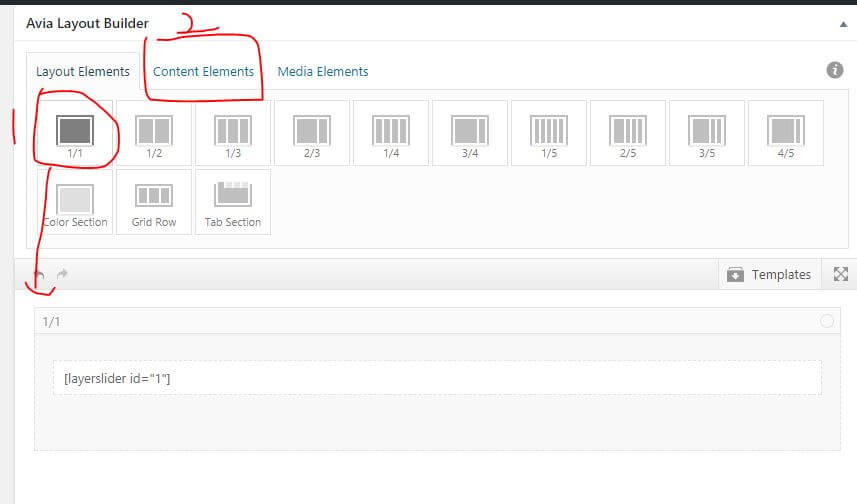
首页制作需要用高级编辑模式,所以我先点击Advanced Layout Editor进入高级编辑模式!然后我要给这个页面价格layout,我选择了一个完整的layout,点击,再选择content 的text,把这个text 元素拉到layout下面,再把刚才的banner代码copy到text上面去,最后成了如下效果!再点击保存,Banner就设置好了,刷新首页,这个banner就出现在首页上了。
接下来就是网页内容的制作了,这个网站内容的设计都是仁者见仁智者见智,我这里就只讲一些常见的内容制作元素!
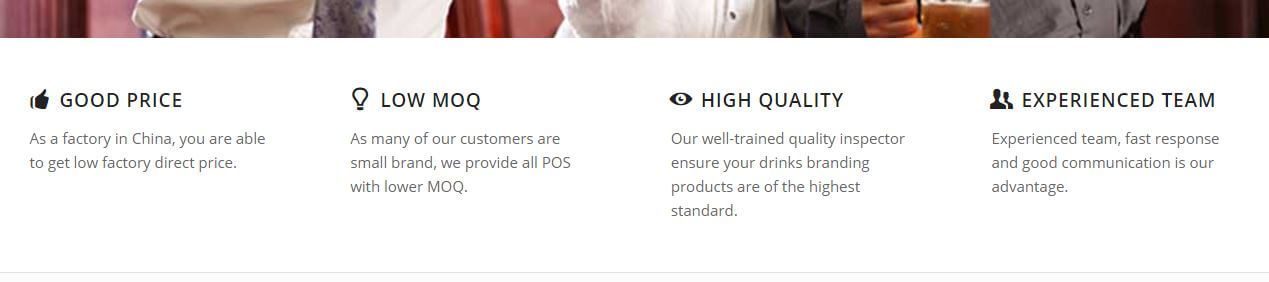
1、Icon Box
如下图这种就是icon box, 这是一种非常常见的网站设计元素了!个人觉得Enfold的Icon box比avada的好看!这个icon box一般都用于公司优势展示!本来这是一个非常好的功能,只是大多数外贸公司自己对自己的优势都是稀里糊涂的,自己都不清楚自己的优势就更别提还要用精炼的文字把它们总结出来了!就像Whinsen这个网站,也没有好好准备内容,直接把这块内容变成摆设!现在他的网站还在建设中,这块等网站都搭建好时,我还得监督他把内容作细致来!
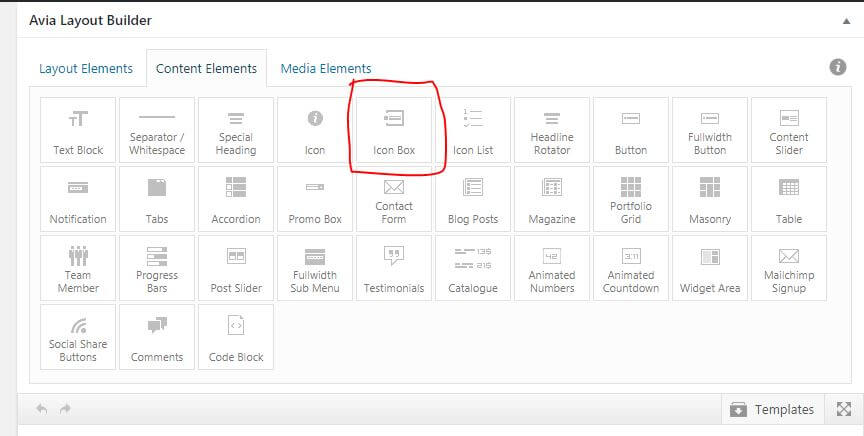
我们回到网站后台,Icon box 的功能就在如下图标识的地方。因为有四个优势,所以我做了四栏,然后分别放了一个icon box。
到现在为止,Kiwi没有一个客户重视了这个板块,写的东西没有多少说服力!其实这个地方完完全全值得好好利用,用精炼的文字总结出来优势,再用外链导向专门的优势板块,这样是多么大的黏性度啊!对于外贸SOHO来说,这是必然的,因为他们没有内容可写,没办法一步到位。
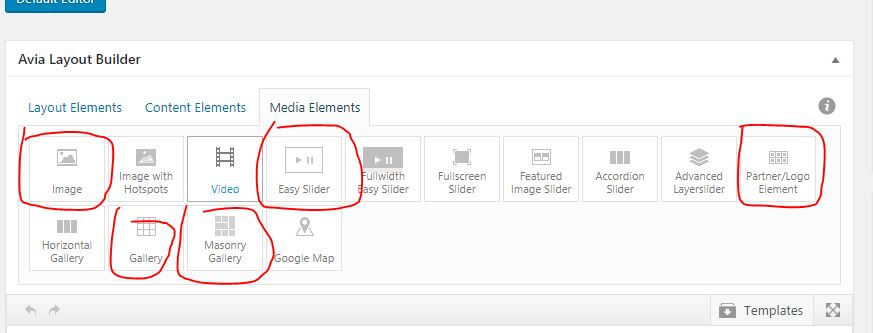
2、图片
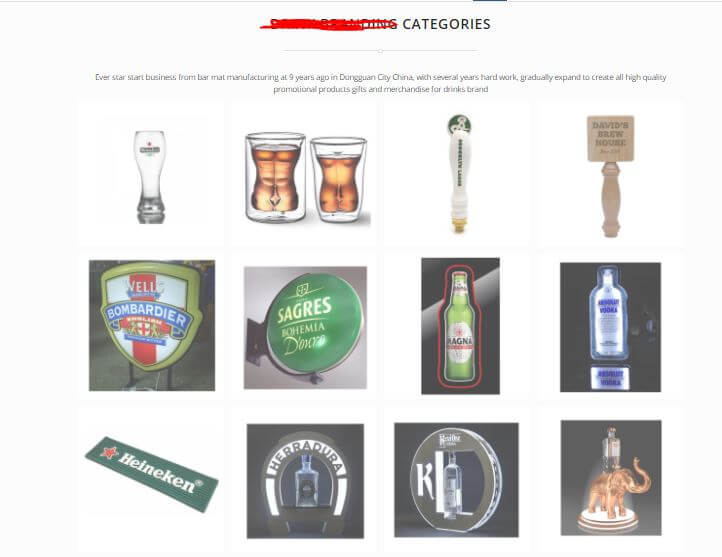
图片元素可以说是最重要的建站元素!结合文字再加以设计排版好,网站会十分美观!Enfold的图片元素我更喜欢,简洁方便美观!不比avada的每个图片都要设置,enfold的图片元素可以一键设置,我最喜欢用的就是Mansonry Image这个元素,排版非常美观,而且是一键设置,省了我不少力!如下图就是Mansonry image做出来的!
如果是单张图,就可以直接用image实现,还有就是slider的页面可以让你给页面的任何地方添加导航!Partner logo这个功能则可以展示你的客户logo,还可以自动转动,是不是很方便!
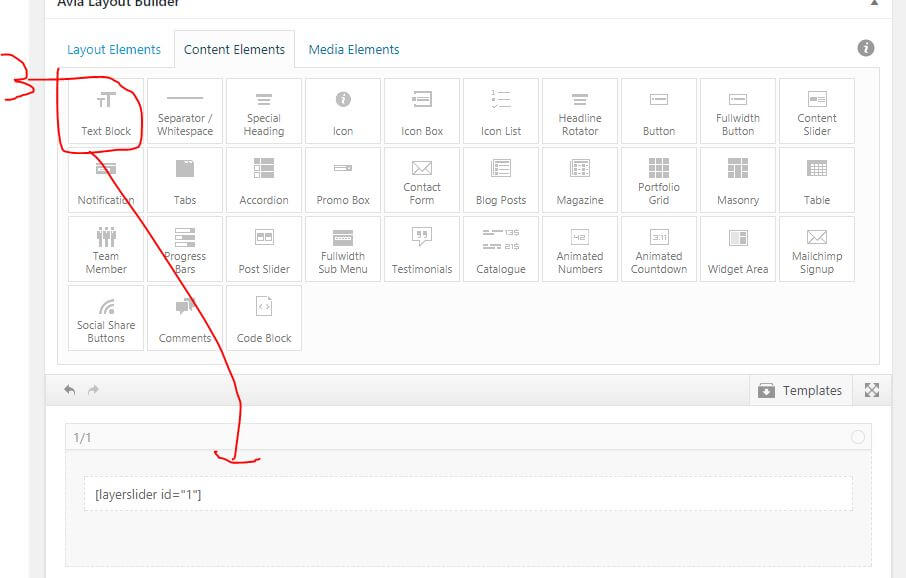
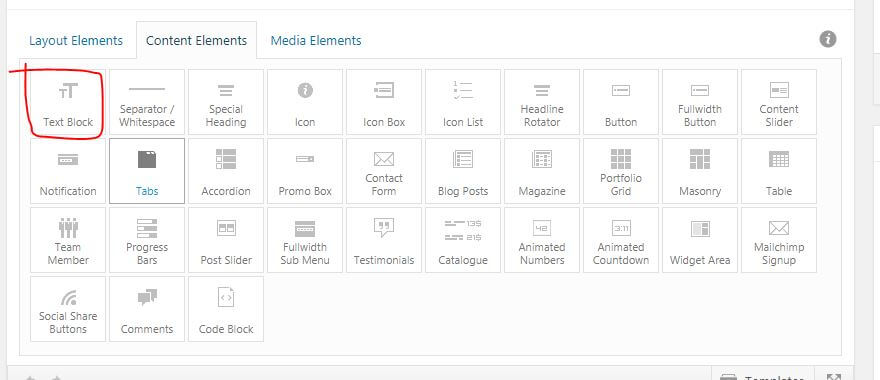
3、文字输入元素
文字输入是一定需要的功能,也十分简单!如下图的Text Block就是输入文字的地方!一般文字输入元素需要跟间隔线一起搭配使用,Enfold把他们放在了一起,设计的非常人性化!
其他的就不多介绍了,内容元素特别丰富,把这些元素一个个去了解下,一个基本的网站就建出来了!如果要建出比较漂亮,还有功能精巧的网站,还是需要多去看看优秀的网站怎么设计的,还有就是要懂一些代码以及CSS的使用!
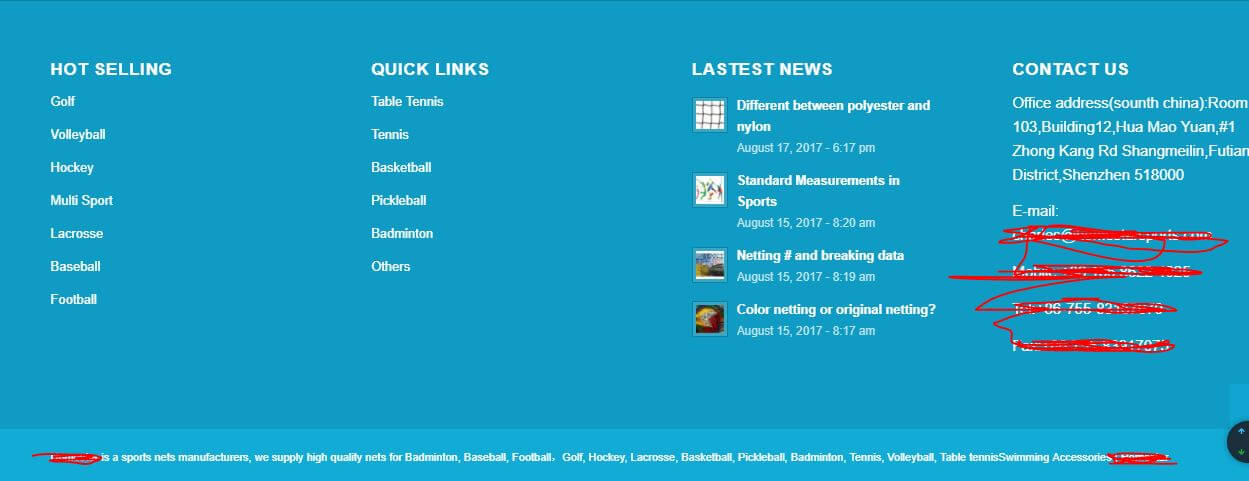
5、制作footer
footer的作用有两个,一个是便利性,另外一个就是seo关键字布局。一个网站可以有很多页面,但是footer却会出现在每个页面里面,它跟页头一样重要。
footer的布局也需要充分考虑到客户浏览网站的便利性,还需要把你最想让客户看的页面放在里面,增加其曝光率。
一般我会用四栏footer,把这些元素放到footer里面。第一栏放我最想让客户看的热点页面。第二栏放newsletter(如果我想让客户订阅的话),第三栏放最新的文章(为了保证首页的更新),第四栏放联系信息。最底部的版权信息我则会考虑用关键字布局。
当然如果我觉得应该很少客户会订阅,我则会用其他的栏目替代,譬如我用产品分类。设计网站就是这点好处,你可以随意更改,并不受框架的影响。
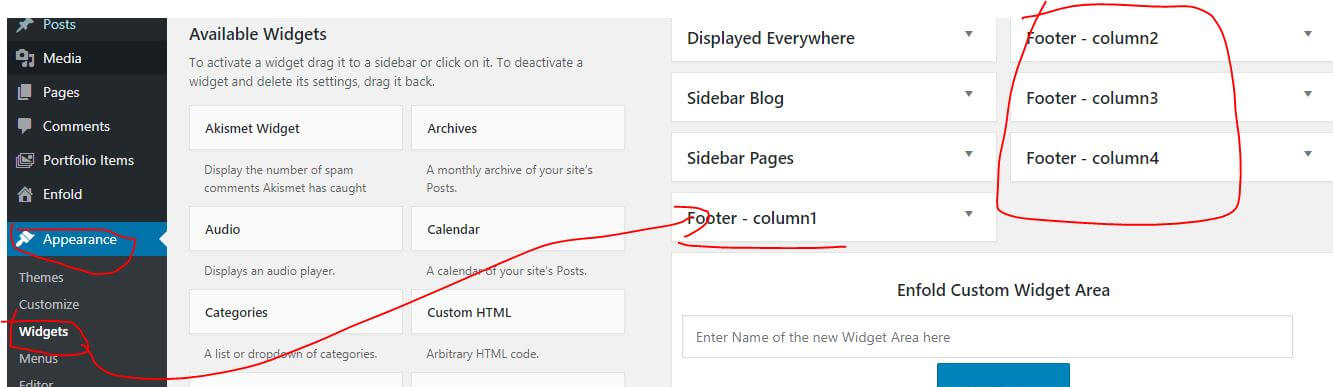
好,现在我们一步一步学习怎么制作footer。在左侧选择Appearance→Widgets.如下图你可以看到系统已经给你制作出四个footer栏了,然后你把你想要填的内容分别放到这四栏里,然后footer就制作好了。

6、安装google分析
网站建成之后一定要安装数据分析工具监测网站运营情况,通过分析网站,我们才能知道网站有多少人在看,我们对网站付出的努力到底有没有得到效果。如果没有科学的数据做完指导,我们做网站就完全是蒙头乱撞,不仅耗费心力,还很容易中途放弃。所以网站建成之后,一定一定要把安装数据分析工具,而数据分析工具,我强烈推荐google analysic工具,免费,好用,传送门:如何使用google analysic工具!






























写的很好,请问是哪个版本的AVADA?
我是用enfold主题做的案例
非常感谢你,我是一个完全小白,到处找不到怎么设置MENU…看了你的文章才知道原来是要先做PAGE,然后再做MENU!
真的是相当详细!受教了。
感觉大神无私布奉献,我要慢慢学习
最近了解到了一个 gofair外甩计划,可以自动把视频翻译成104种小语种的语言,只不过他们自己的网站很一般,费用一年也是要接近3万元了。不知道你对这个了解如何?如果只做最传统的英语单一语言的网站会不会效果不好?我自己本身也是有网站建设需求的,能否找你合作?
翻译功能是一个很鸡肋的功能,一般我是不推荐客户去使用的。一是因为翻译功能都是谷歌自动翻译,会造成很多语法错误,影响客户阅读体验。现在网络这么发达,客户在挑选供应商上面有很多选择,客户为什么不选择直接的多语言网站而要找你这个错误百出的自动翻译网站发询盘呢?其次是很多翻译工具会自动生成很多对应语言的翻译页面,这些页面基本上都是属于垃圾页面,对网站的SEO排名都是百害而无一利的。第三则是这类工具安装好之后会严重拉慢网站的速度,经过很多次测试,一个速度不错的网站一般在1-3s之间的打开速度,但是加上翻译功能,打开起码要5s了。网站速度慢,客户打开等半天,人家直接就走了。在速度和翻译功能面前,首选速度。最后还要考虑的是,这个功能是否真的对你有实质的作用,想一下,就算客户缺供应商缺的不行,不介意你是翻译的网站,也给你发询盘了。但是你个人是否能满足客户的小语种需求呢?订单可不必发个询盘这么简单,需要大量有效的沟通,我们不能单纯靠谷歌翻译去完成整个订单的操作沟通流程吧。所以基本上大多数的外贸SOHO,只具备服务好英文客户的能力,在创业之初,应该重点抓这些客户,而不是把有限的精力放到很多做不下来的客户上面。综合分析,其实外贸SOHO人并不需要这个翻译功能。而你却要为建站商所谓的104种小语言去买单,天下又没有免费的午餐,搞这没用的服务,掏钱的还是自己。
请问您用的Enfold是哪个版本的?可以发给我一份吗?dingning@energy-ti.com 谢谢帮助
enflod主题刚刚已经发到你的邮箱了,另外可以加下我的qq群,我会在里面及时更新最新版的主题
我是建站小白,感谢您的分享,正准备按照您的教程尝试下,如遇问题,还请不吝赐教,谢谢!
有技术问题需要咨询一下,QQ2295897218
你好呀,我也想要一份enfold的主题。我想请教下,如果我买付费版本,升级更新是不是会更方便?因为付费的三百多也不算贵。是不是付费的买一次只能用在一个网页上?
非常感谢站长无私分享,发现了新天地,手把手教学我觉得我都能学会,已经申请加入QQ群了,望通过一起学习交流。