Avada主题是全球销量第一的wordpress主题,用它可以做出各种各样高大上的网站。对于新手而言,Kiwi是极力推荐大家用这款主题去做自己的第一个外贸网站。除了这款主题强大的功能是主因之外,另一个原因是这款主题用的人多,很多大神都分享过这款主题的建站教程,用这款主题建站遇到点问题,你网上找答案也容易一些。如果找一个不常用的主题,很容易遇到问题,连个问的人都找不到。
很多人刚开始学习Wordpress建站时很容易走入一个误区,就是去用各种各样的wordpress主题去捣鼓自己的外贸企业站,到最后导致没有一个主题用的熟,搞得网站也有点不伦不类。Kiwi建议新手从专注一个主题建站开始,这样可以用最短的时间做出一个比较优秀的网站。等有了成功案例,你便可以去尝试其他的主题。不过说实话,大部分外贸人用不了那么多网站,一个网站就可以了,所以还是推荐大家用Avada主题建站。
当然,Avada主题也有自己的毛病,因为功能太强大,导致做出来的网站有些臃肿,速度会有点慢。如果对网站速度优化不擅长的话,可以考虑用轻量级主题Enfold建站,经过测试,Enfold主题做的网站在bluehost等虚拟主机下面都可以实现网站速度秒开。如果打算用Enfold主题建站的外贸朋友可直接参考Kiwi之前写的Enfold建站教程:WordPress自助外贸建站教程,超详细!!!
OK, 闲话就少说了,Kiwi接下来就开始分享如何用avada建站,内容可能会比较多,此贴会不定期更新。
一、购买正版Avada主题
Kiwi推荐大家去花点钱买一个正版的Avada主题,这样你就可以在线升级avada主题版本。其实Kiwi一直不知道怎样去描述关于正版这件事,Kiwi给客户做网站的时候用的也是Avada的正版主题,是直接是买了Avada主题之后,从上面下载下来的。但是由于授权码只有一个,只能用在一个网站上,所以下载的主题包只能用来建站,却没有授权码可供后续升级。
对于Kiwi这样的建站老手,直接手动升级即可,新手的话老是手动升级很容易造成数据丢失,而且基本上每个月都要升级一次,要是都手动升级,时间成本也高,承受风险的次数也会增加。基于此,Kiwi到后面还是直接推荐大家去买个正版的授权码,这样就可以直接升级了。
以前Kiwi为了让客户省点钱,就向客户推广手动升级的方法,还写了个教程,有兴趣的可以看看:免费Avada主题如何升级? 但是后来很多客户不会升级,搞得网站还出了问题,后面才发觉,不应该为了省这点钱浪费这么多时间还有让网站承受风险,所以现在Kiwi都推荐大家自己去购买主题了。
那么不升级会有什么后果呢?Wordpress这个建站程序基本上是一个月升级一次的,如果建站程序升级了,你的主题却没有升级,那么就会出现主题跟建站程序不兼容的问题,然后导致网站出现各种bug。
举个最近的例子,最近wordpress更新了5.01版本,把传统的编辑器升级成了Gutenberg编辑器, 结果最近一个客户做网站时发现Enfold主题自带的编辑器没有了,怎么都找不到,只能用wordpress自带的Gutenberg编辑器。没有主题自带的编辑器是无法做网站的,后面还是升级成了最新的enfold主题,才恢复正常。
类似的因为没升级出现的网站不兼容问题Kiwi遇到过太多太多次了,如果你发现自己的网站后台出现问题,或者网站突然乱码,多半就是因为没升级导致的。
综上所述,升级是必备的,所以对于新手来说,买一个正版的Avada主题也是必要的。关于Avada主题更多的介绍及如何购买,大家可以去参考Kiwi写的这篇文章:为什么我会用avada主题建外贸网站?
二、安装Avada主题
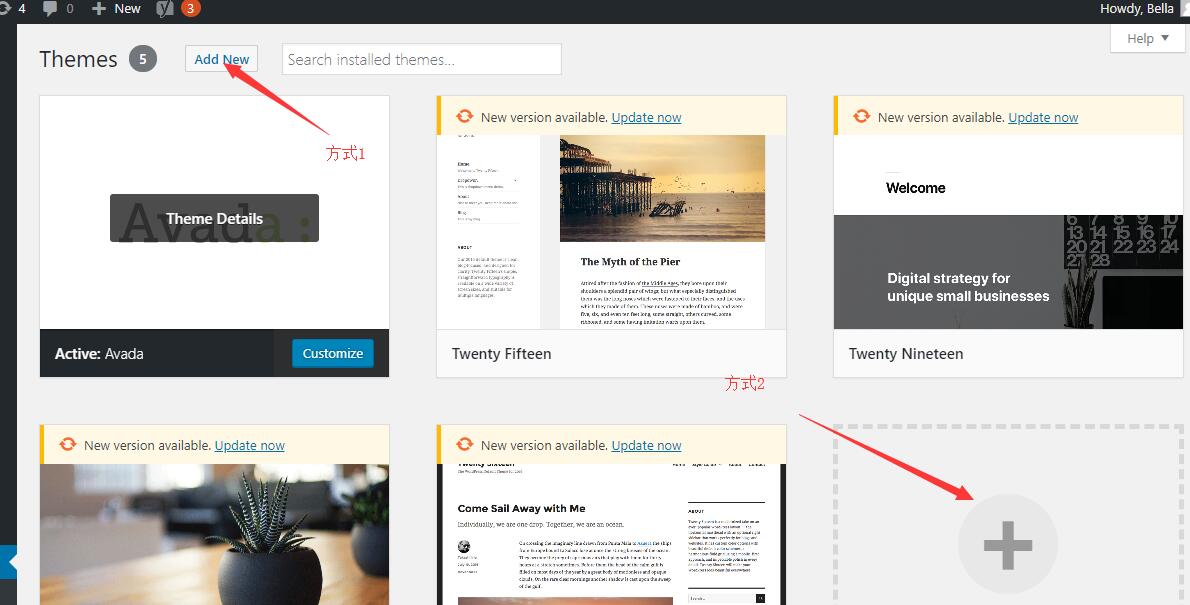
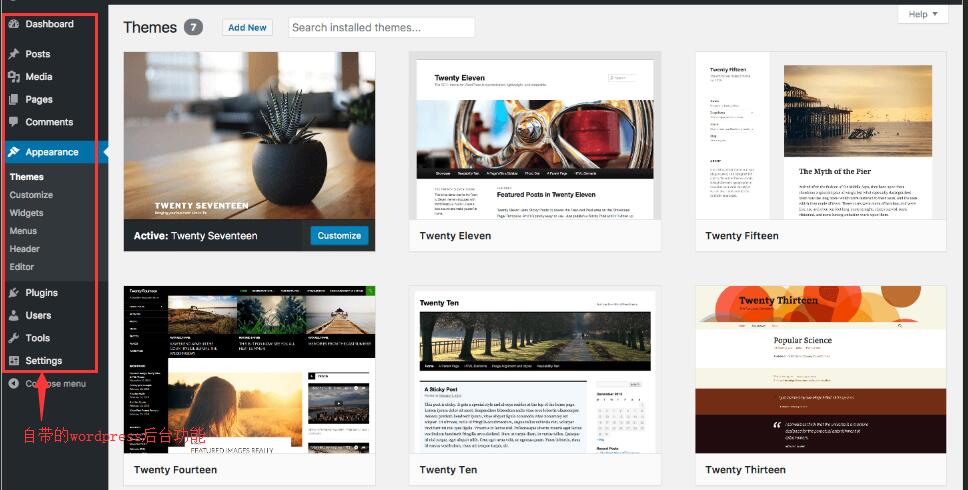
登陆网站后台之后,在左侧找到并点击Appearance,就会看到我们所有已安装好的主题。我们点击添加新主题,有两种方式,一个是在左上角点击Add New按钮,另一个是在主题的最后面有个大的+ 号,通过这两个方式,我们都可以进入主题市场。
图1:Wordpress添加新主题
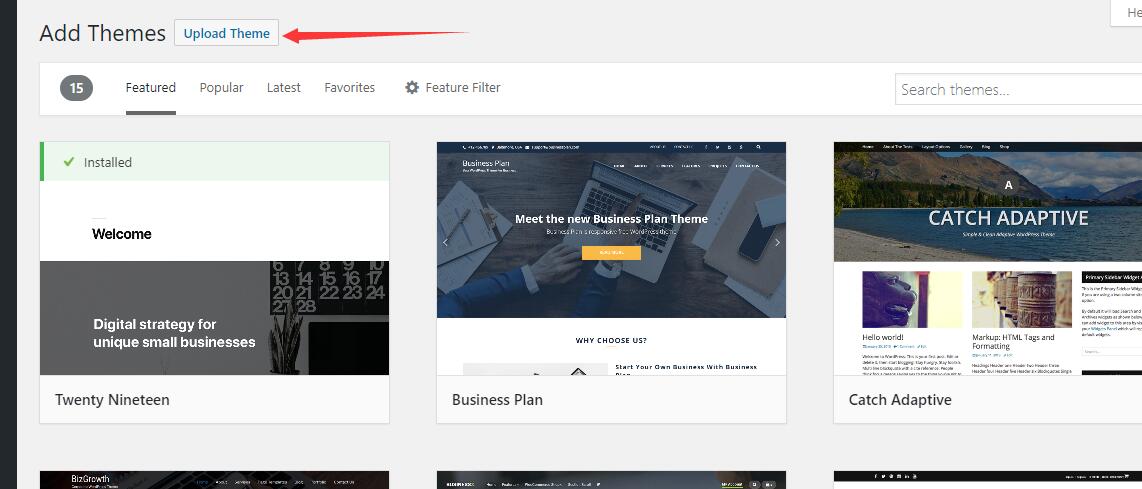
主题市场提供了很多免费的主题,这里我们是要上传我们购买的付费主题Avada。我们在上方找到Upload Theme,然后把我们的Avada.zip的主题包上传上去。
图2:Wordpress主题市场
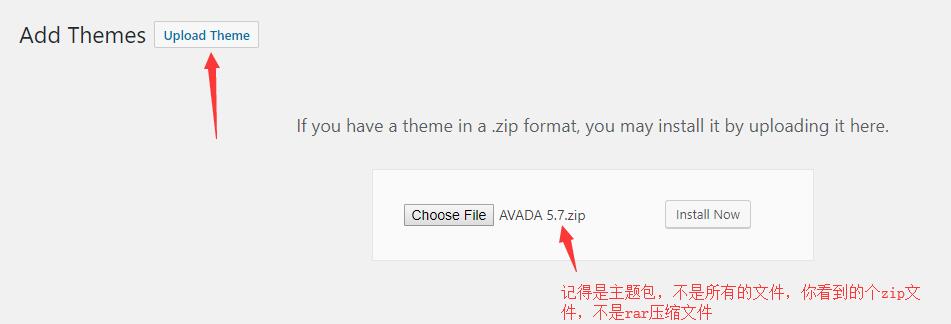
记得是主题包,不是所有的文件,你看到的个zip文件,不是rar压缩文件。如果文件格式不对,是无法安装成功的。
图3:上传Avada主题
上传需要等个1分钟左右,然后根据提示激活主题即可。激活之后,我们再刷新前台就可以看到网站已经变成avada的经典界面了。
二、外贸建站基本思路
一个网页一般是由3个部分组成,页头,页面主体内容,还有页尾。页头又叫Header,包括了网站的logo,导航。页尾我们称之为Footer,一般会放一些常用的内容,如公司简短介绍,最近的文章,联系方式,还有常用的产品分类之类的。页面的主体内容则会根据页面的作用和想要达到的目的有不同的设计,一般常用页面包括:Home, About us, Product, FAQ, BLOG, Download, Contact us等等。
一般设计页面的主体内容是最难的,因为每家公司,服务,产品这些都不同,优势又不同,我们需要根据自己的实际情况,再调研下同行的情况,综合考虑,做出一个比较合理的设计。这些都必须建立在对网站主题功能的熟练掌握,用不同的功能去做成各种不同的效果,然后综合展示出来。
由于每个外贸人的产品都不一样,网站也没办法做成一样,所以Kiwi这里着重讲具体的功能使用,然后大家可以自行把功能组合成自己的网站。
三、网站后台认识
接下来我们认识一下网站后台,这样我们要干什么,就知道到哪里去调了。整个网站的后台的功能由三个部分组成,一个是Wordpress建站程序自带的后台功能;一个是主题自带的后台功能;另一个是插件补充的后台功能。
WordPress建站程序自带的功能则是整个网站的主题框架,如页面,文章,图片这些,这些都是原始功能。同时也提供了很多开源功能,让你可以引进新的功能,譬如原始界面太丑,换个譬如,就用自己的主题,如Avada。主题的功能依然有限制,我想要找的功能主题也没由,我就安装个插件,这样就可以使用新的功能。
图4:Wordpress建站程序自带的功能
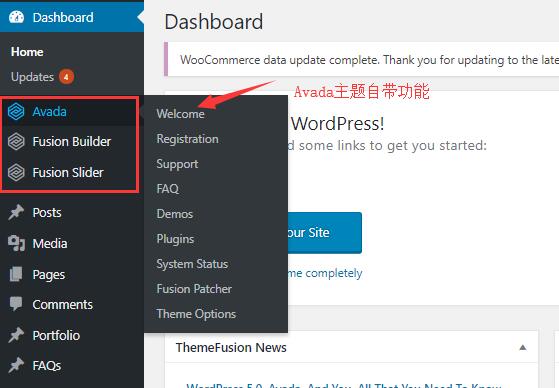
如上图所示,刚安装好了wordpress建站程序,这些就是程序自带的功能了。而当你安装好了avada主题并成功激活了avada主题建站必备的推荐主题之后,就会出现新的功能,如下图,这些就是avada主题自带的功能了。
图7:avada主题自带的功能
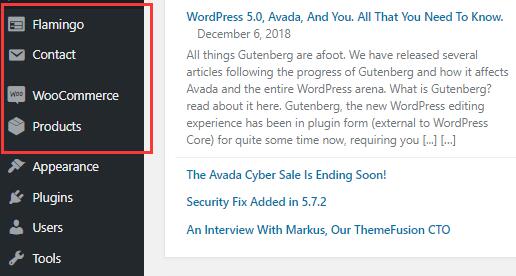
最后是安装插件补充主题和建站程序都没有的功能,如我安装表单工具contact form 7和询盘备份插件Flamingo。又或者安装woocommerce,出现product功能,这些都是插件的功能,如下图。

图9:plugins插件自带的功能
三、Avada主题建站Step by Step教程
这里Kiwi推荐大家先设计Header和Footer,因为这两块是固定的。我们可以根据logo的颜色把网站的基色先确定下来,这个就是先设计header和footer的重要性所在了。如果先设计别的,可能做完了,才发现颜色不搭,就白白浪费很多时间了。
1、网站Header设计
网站的header一般是由LOGO,Menu组成的,如果你想要改变header的颜色,还有个背景色。这里我们先设置logo,再设置menu。
我们进入主题功能Avada-Theme Option,这里可以设置所有主题功能的参数,如设置logo, 修改字体,背景,侧边栏,page title bar等等。
- Header参数设置
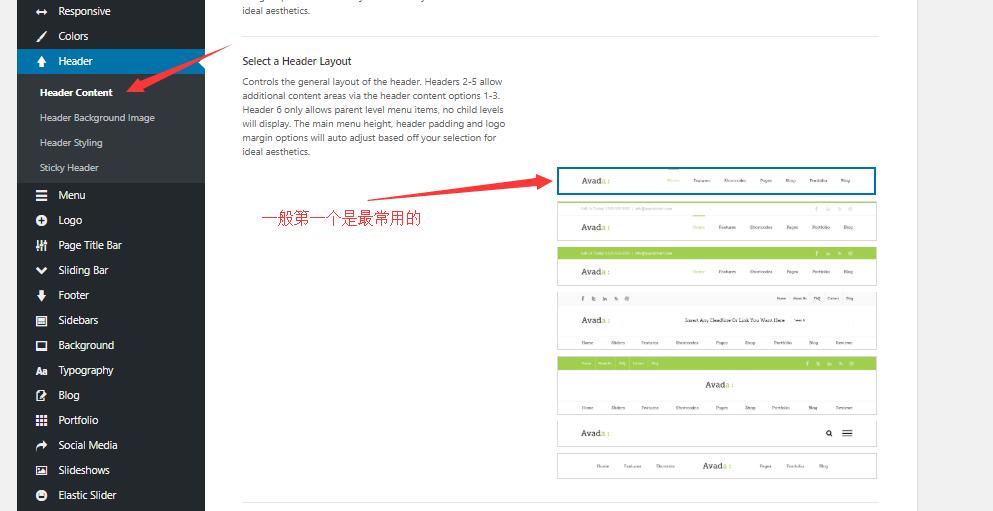
我们找到Header,然后选择我们要的Header的展示风格。Avada提供了几种经典的展示风格,你可以根据自己的需求自行选择,一般第一个header是最常用的。
图10header参数设置
选择好之后,你也可以在这里设置header的参数,如header styling可以改变header的背景颜色,让header有阴影,让header 100%的宽度显示啥的。如果你是打算用第一种显示风格,这里一般是不需要怎么改的。
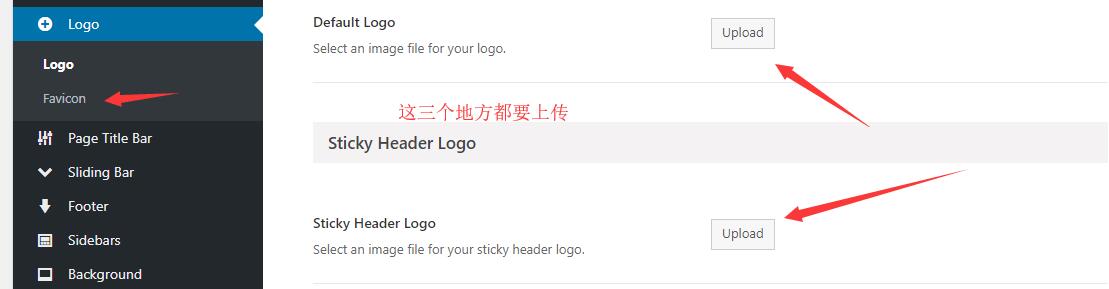
- 设置logo
在左侧选择logo,然后上传自己的logo。一般要上传三个logo,Default logo, stickey header logo,和favicon logo。如果你不想上传Sticky header logo也没关系,他会自动使用default logo. 但是default logo 和favicon logo一定要上传。Default logo是网站的主logo,favicon logo是你打开网站之后,浏览器Tab上面显示的小logo。

图11:logo设置
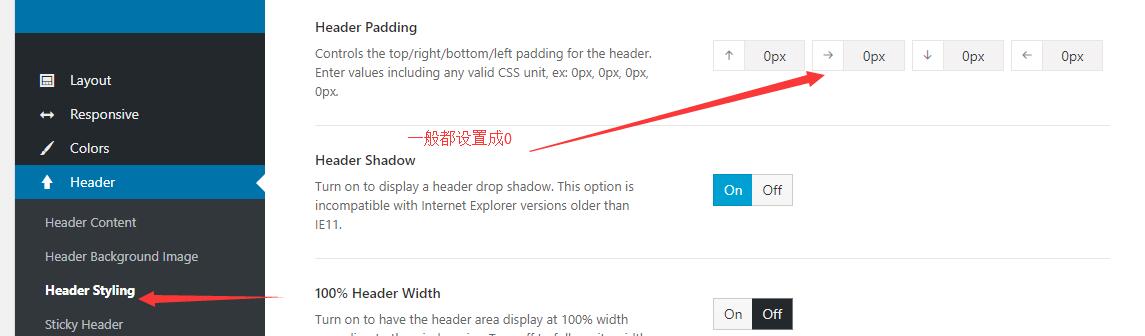
上传保存成功之后,我们需要回到header设置那里,调一下间隔参数。选择Header–>Header Styling,在header padding那里把参数都设置成0。如果你后面改了header 展示方式的话,这里也有重新设置。如果不设置,就会发现logo周围间隔太大,导致header高度太高,不好看。
图12:header padding设置
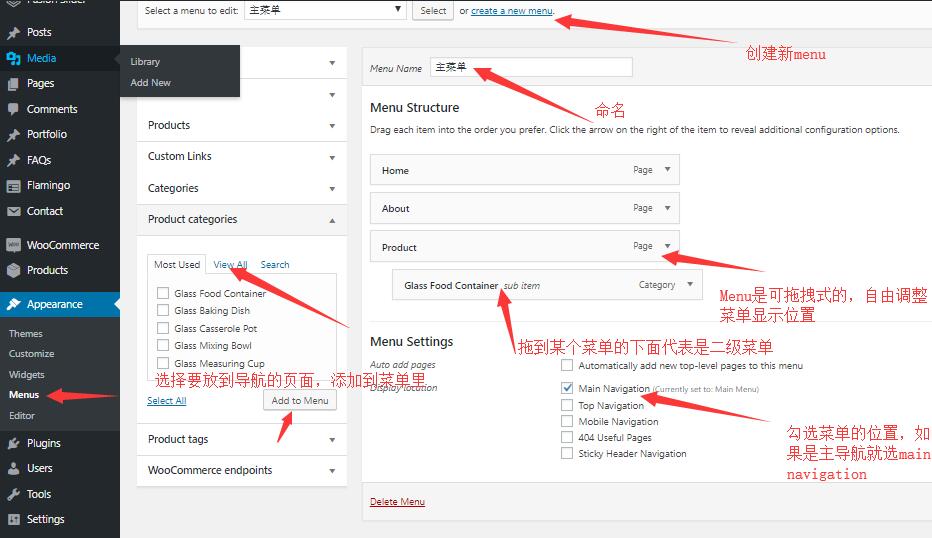
- Menu设置
我们回到网站后台,在左侧找到Appearance–>Menus,就可以进入到菜单界面。在这里你可以创建你要的菜单,在最上面有个crate a new menu的链接,点击它即可创建新菜单。创建成功之后给它命个名字,例如main menu。然后你就可以把左侧的页面,产品目录,等添加到菜单里。菜单是可拖拽式的,你可以自由调整Menu的顺序。之后记得要在Menu Settings那里勾选导航的展示位置。例如我勾选Main Navigation,就可以让这个菜单展示在主导航上面。设置好了,点击保存即可。
图13:Menu设置
如果你想对Menu的字体,颜色等进行修改的话,就到Avada的功能界面,Avada–>Theme Option–>Menu这里调整字体的大小,颜色等参数。
OK,到这一步Header就设置完成了。
2、Footer设置
新手做网站的话建议Footer不要搞的太花俏,可以选择经典的黑色背景Footer。其实不止是Footer,所有的设计都应以黑白灰等经典色为主,这样做出来的网站用的久,修改下也不会觉得丑。
正常情况下,Avada默认设置是Footer有四栏,也就是你可以输入四个内容模块。你可以根据你的需求设置3个,2个,甚至是5个都可以。
一般Footer里的内容可以是公司的简短介绍(利于SEO),产品分类,最近的文章,有用的链接,社交媒体链接和联系方式等。
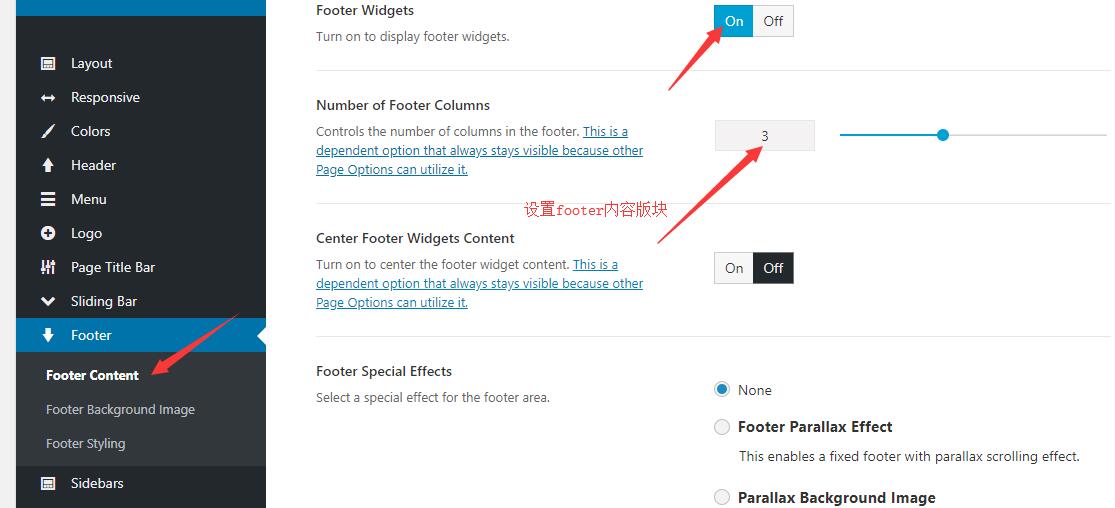
在编辑Footer内容之前,需要先到主题参数设置区域调整下,在左侧找到并点击Avada–>Theme Option–>Footer。在这里你可以设置Footer分几栏显示内容,也可以设置footer的背景,Footer标题字体大小,颜色等。还可以设置底部的copyright的文字表达。
图14:Footer设置
设置好之后,在网站后台找到并依次点击Appearance–>Widgets,我们可以看到Footer Widget的小工具,标题后面标了数字123,这些就是Footer内容由左向右依次显示。
一般我是在Footer Widget 1这里加个Text,配上网站logo,然后再加上公司的简短介绍。Footer Widget 2放Recent Posts, Footer Widget 3放联系方式,也是用text,然后把联系方式放进去。设置好了之后,刷新前台,Footer就设置完成了。
3、页面元素介绍
如果这个地方细讲,就真的要讲很久很久了,我这里把常用到的元素分别罗列出来并讲解下,大家可以自行利用素材组合。
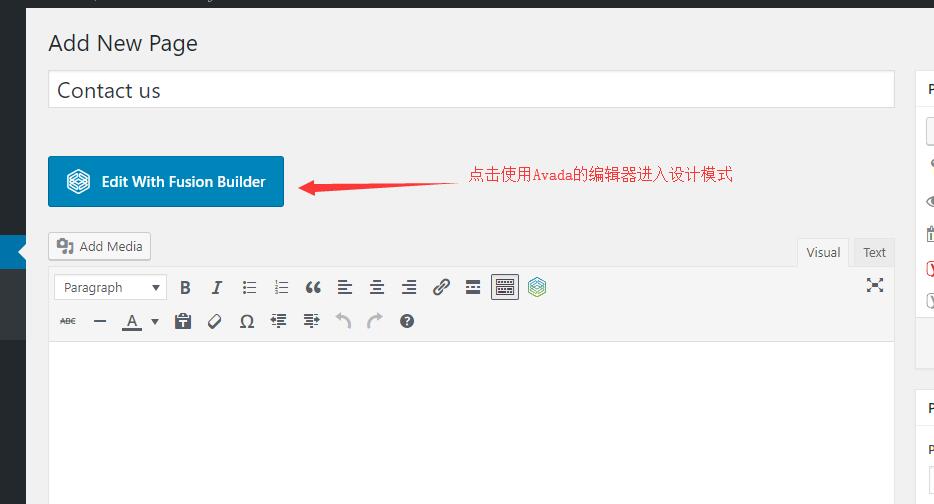
这里我简单讲下操作过程,在网站后台找到并依次点击Page–>Add New新建一个页面,然后设置一个标题如Contact us, 再点击Edit With Fusion Builder进入页面设计模式。
图15: Edit With Fusion Builder
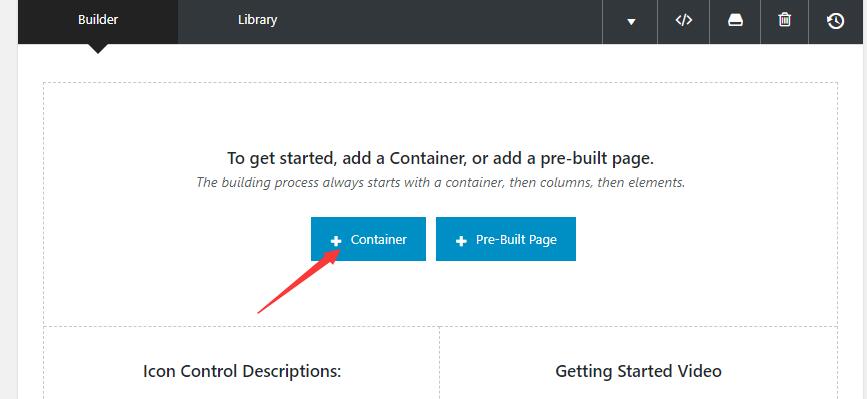
点击添加一个Container, 我们所有的设计都被这个container分成一个一个的版块。如果你要改版块内的内容,直接到Container内修改即可。由于Contact us页面比较简单,用一个container即可。
图16: 添加Container
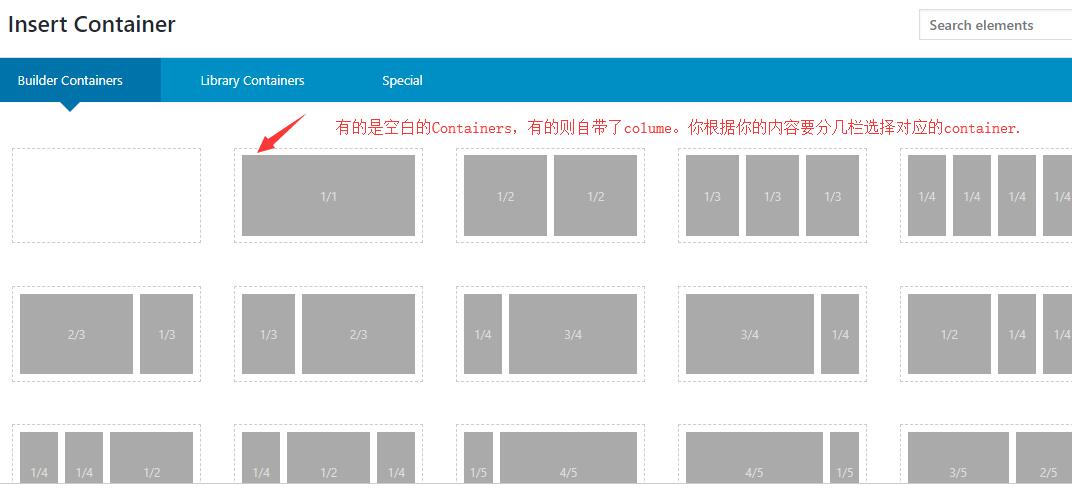
有的是空白的Containers,有的则自带了colume。你根据你的内容要分几栏选择对应的container。这话colume后面还可以再加的,你要是一开始不想添加colume可以直接选择空白的。
图17: Container 介绍
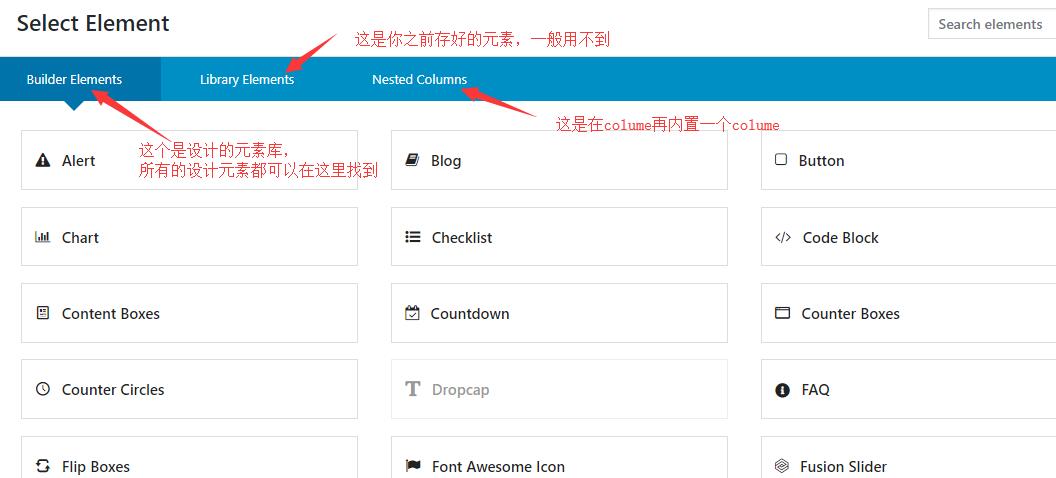
添加完成之后,我们可以看到有个+Element 在colume里面,你可以点击它添加你要的内容。Element分为三个版块,Builder Elements是我们主要要用到的版块,所有的网站设计元素都在这里。Library Elements是你编辑过想保存的Elements,一般用不到。Nested Columes能够让你在colume里面再内置colume.
图18: Element 介绍
接下来Kiwi就一步一步分别介绍下这些元素的效果及作用。
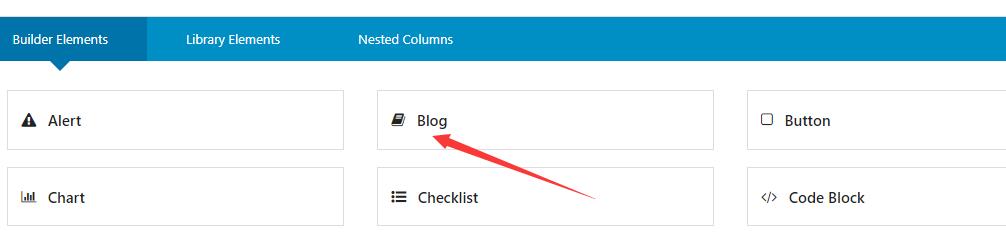
- Blog 元素
顾名思义,Blog就是用来做展示博客的,你新建一个页面,然后添加Blog元素,再点击保存,Blog页面就完成了,所有的文章都会出现在Blog页面。
图19: Blog Element 介绍
你可以对Blog页面的参数进行设置,然后让Blog的展示方式变成你喜欢的样子。例如你可以选择一个页面展示多少篇文章,也可以设置指定展示某些分类的文章,还可以设置摘要多少个字等等,你甚至可以设置成标题不显示都可以。
图20: Blog Element


















你好! 我想问问为什么menu设置那里我的page是显示no items的?怎么解决这个问题?
啊 这 怎么突然就结尾了?