热点图片功能就是我们可以把图片加上一些点,然后客户点击的时候,就可以看到具体的解释或者弹出细节图。我们可以把热点图片功能用在好些地方,如产品细节的解释,在地图上添加office的地理位置,代理位置,市场覆盖等。如下图这个袜子,就是热点图片的运用之一,你可以在产品的各个部位标记好,然后用文字或者图片进行解释。
Avada这个主题是不带热点图片功能的,Enfold这个主题有,上图这个袜子就是用Enfold主题自带的热点功能,这个功能enfold主题只能实现一些简单的功能,复杂一点的就不行了。这里Kiwi就分享下如何在avada这个主题种使用热点图片功能。
一、安装插件Image Hotspot by DevVN
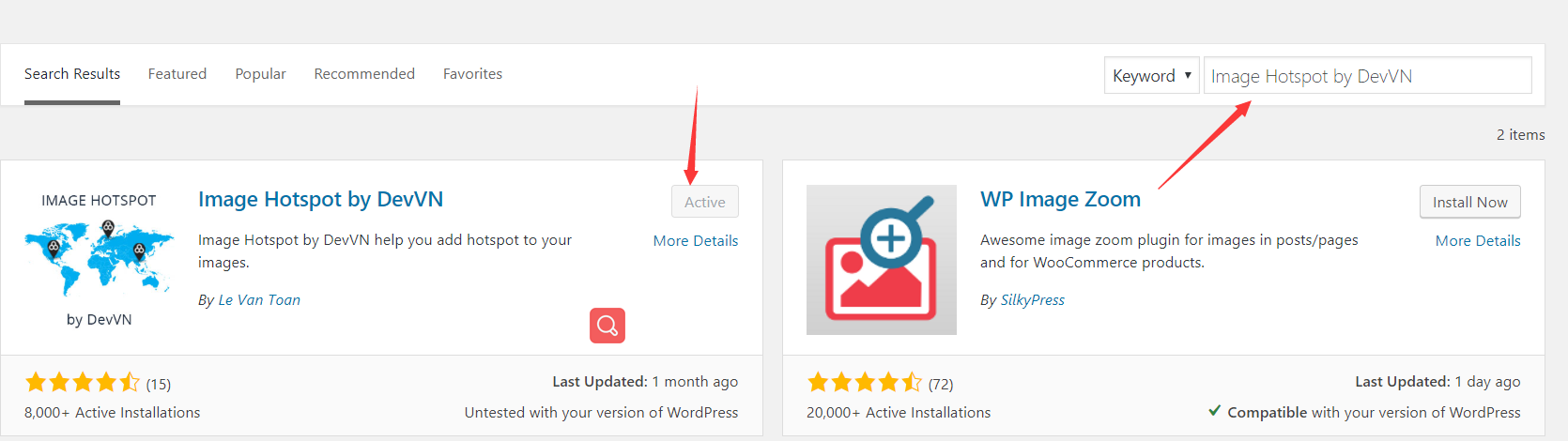
Avada主题是不带热点功能,所以我们需要借助 Image Hotspot by DevVN 这个插件去实现。我们在插件市场搜索Image Hotspot by DevVN,出来的第一个结果就是我们要的插件,点击安装并激活即可。
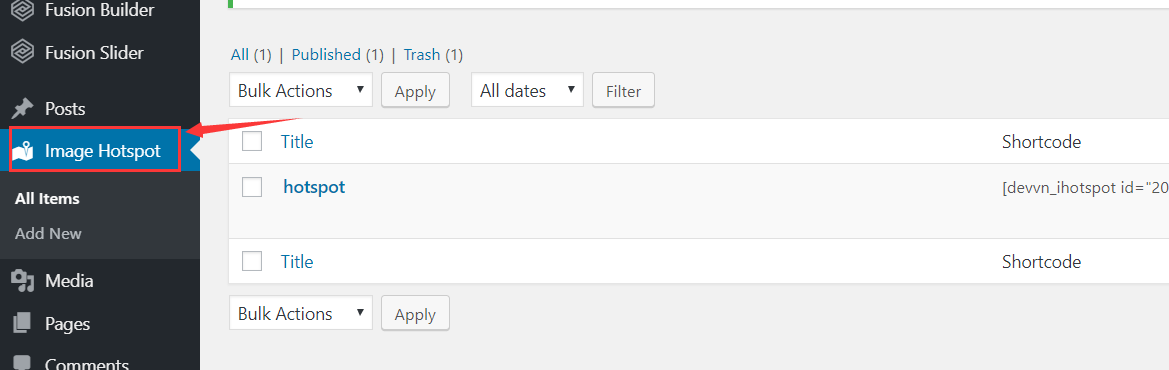
安装成功之后,我们就可以在左侧看到Image Hotspot的菜单栏,我们点击进去就可以看到所有我们添加的Hotspot热点图片了。
二、添加Hotspot 热点图片
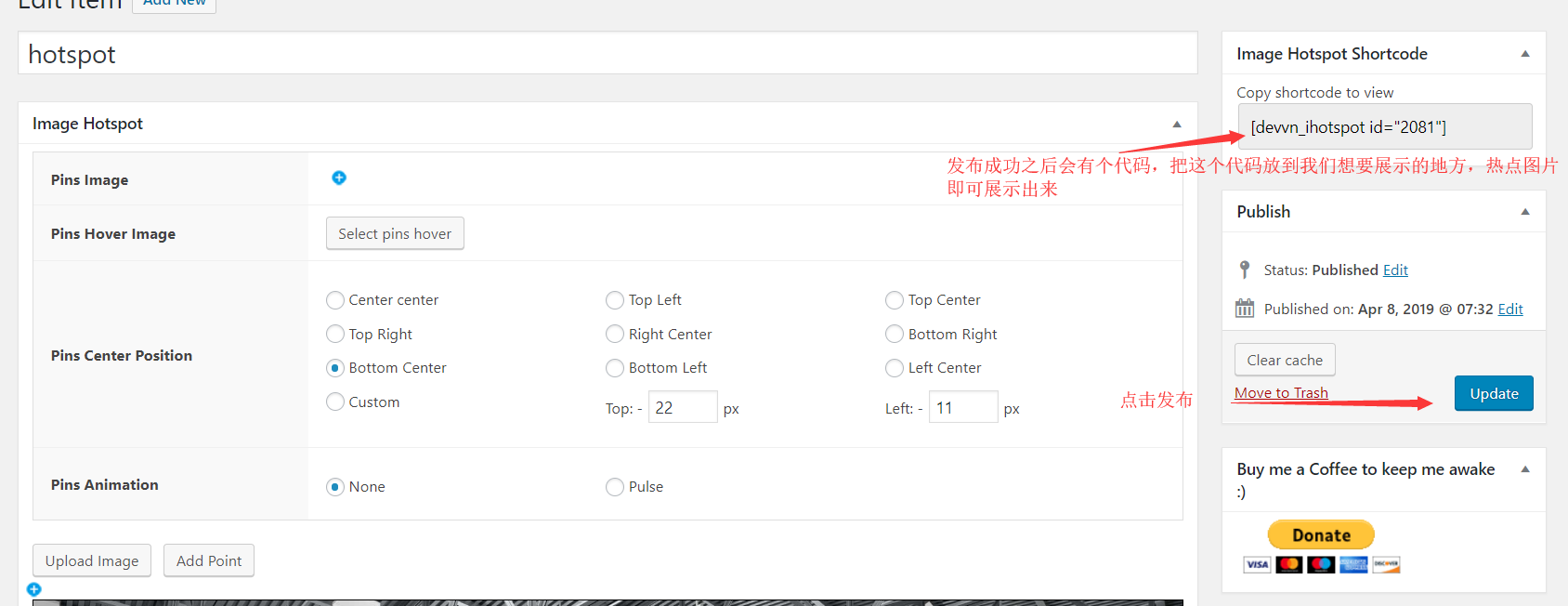
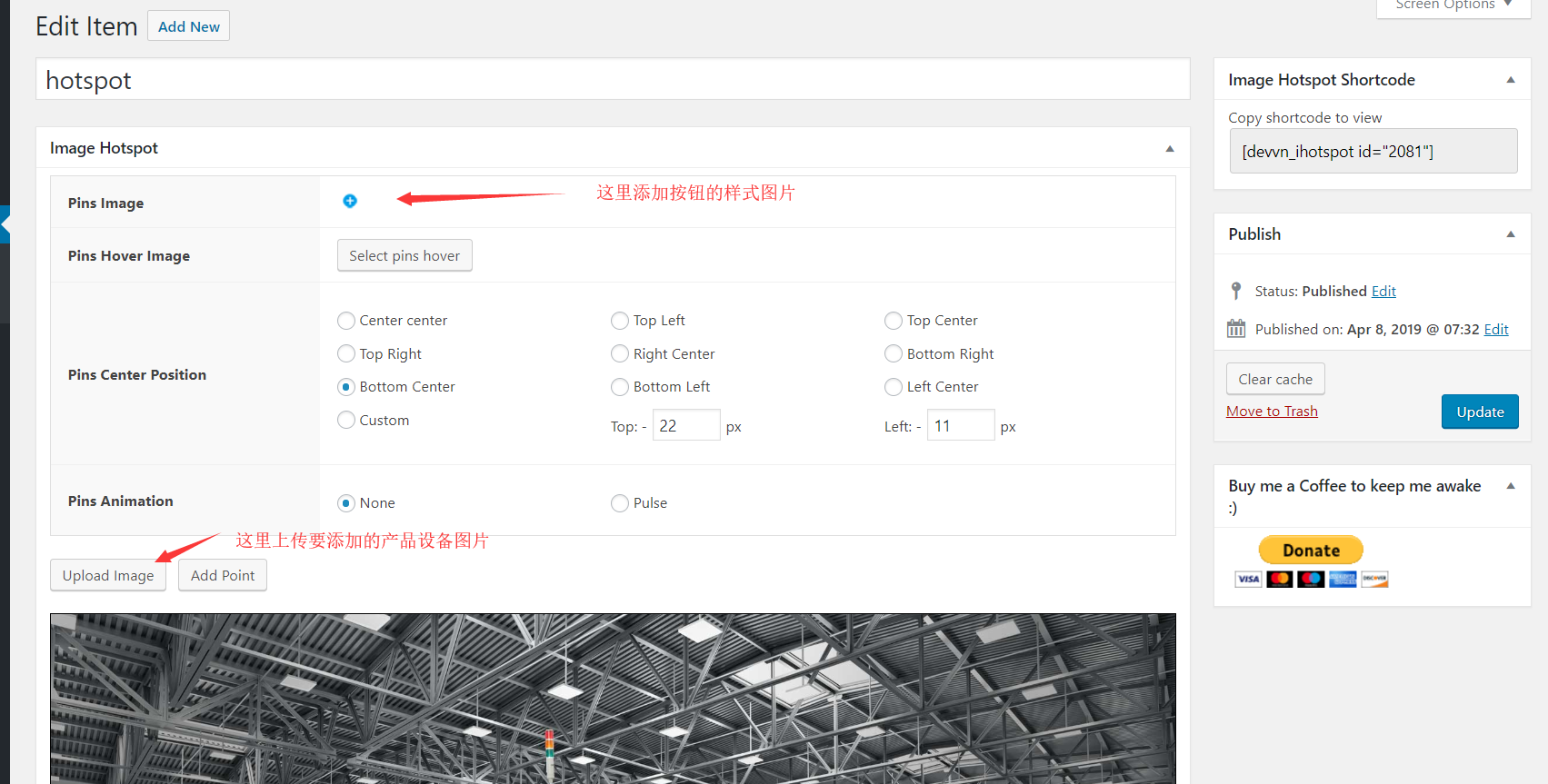
点击Add new即可添加新的热点图片,界面很简单。先命名,然后分别把按钮的图片和要添加热点的设备图片分别上传进去。如下图所示操作即可
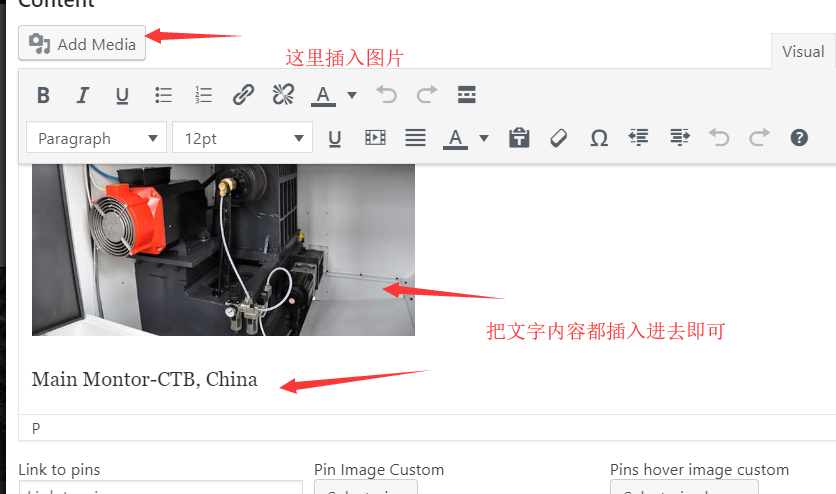
到这一步,我们就完成了点的添加和标记功能了,接下来我们就需要给这个点添加内容。我们双击设备上标记好的点,就会弹出上传内容的界面。我们可以插入想要的细节图,再配上文字,你也可以插入视频,看你自己的需求。