WP Rocket是一款用于优化WordPress网站速度的缓存插件,也是最畅销的Wordpress速度优化插件之一。在WP Rocket出现之前,Kiwi一直是使用W3 Total Catchl来优化Wordpress网站速度,速度虽有提升,但是依然无法满足外贸网站秒开的需求。而且让人最难受的是,W3 Total Catch设置很复杂,对于我们这样的专业人士,也经常不知道哪个参数要设置,哪个参数不要设置,新手就更搞不懂了。后来,接触到WP Rocket,他的设置对新手更加友好,稍微摸索下就知道怎么设置了,关键是速度优化效果非常好。
尽管现在又出现了对新手更加友好的NitroPack插件,它比WP Rocket设置更加简单,但是Kiwi认为却牺牲了专业人士为追求更高的速度优化需求,少了DIY的乐趣。相比于Nitropack速度插件, WP Rocket设置略显复杂一些(难度在新手可接收的范围之内),但是WP Rocket还提供了DIY的端口方便专业人士利用CDN等设置等获得更快的速度优化体验,可以说的在新手和专业人士之间做了一个平衡。
因此,在体验到WP Rocket的强大之后,我们干脆付费购买了WP Rocket 的299美金的那个套餐,并且把WP Rocket运用到我们所有的外贸建站客户网站上,实现网站速度秒开的效果。接下来,本文将介绍如何购买和使用WP Rocket缓存插件来提升Wordpress网站的速度。
一、什么是WP Rocket?
WP Rocket是一款用于优化WordPress网站速度的缓存插件,WP Rocket的缓存功能可以处理包括页面缓存、浏览器缓存和数据库缓存。它还包括优化图片、Minify HTML、CSS和JavaScript等功能,可以帮助网站减少加载时间,提高用户浏览体验和网站的性能。
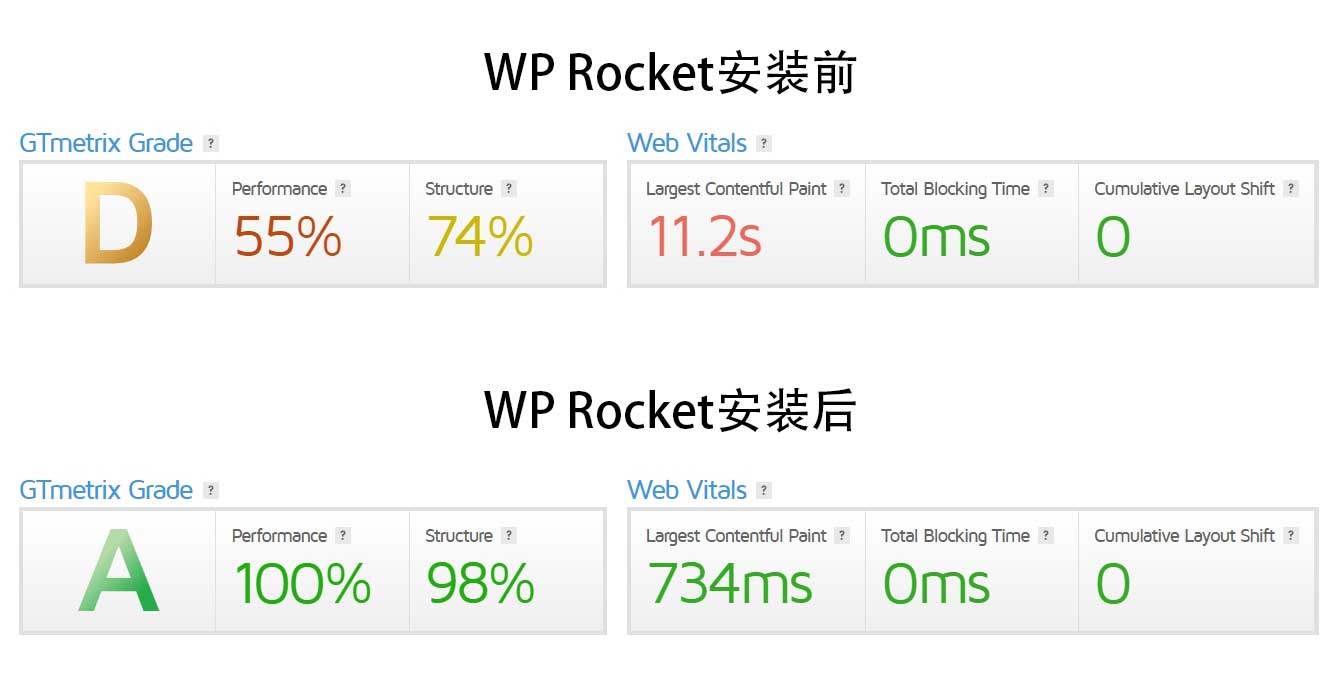
以下是WP Rocket安装前后的网站速度测试对比:可以明显的看到WP Rocket安装后的网站速度简直可以用起飞来形容,所以这款缓存插件真的强烈建议大家使用。
二、购买安装WP Rocket
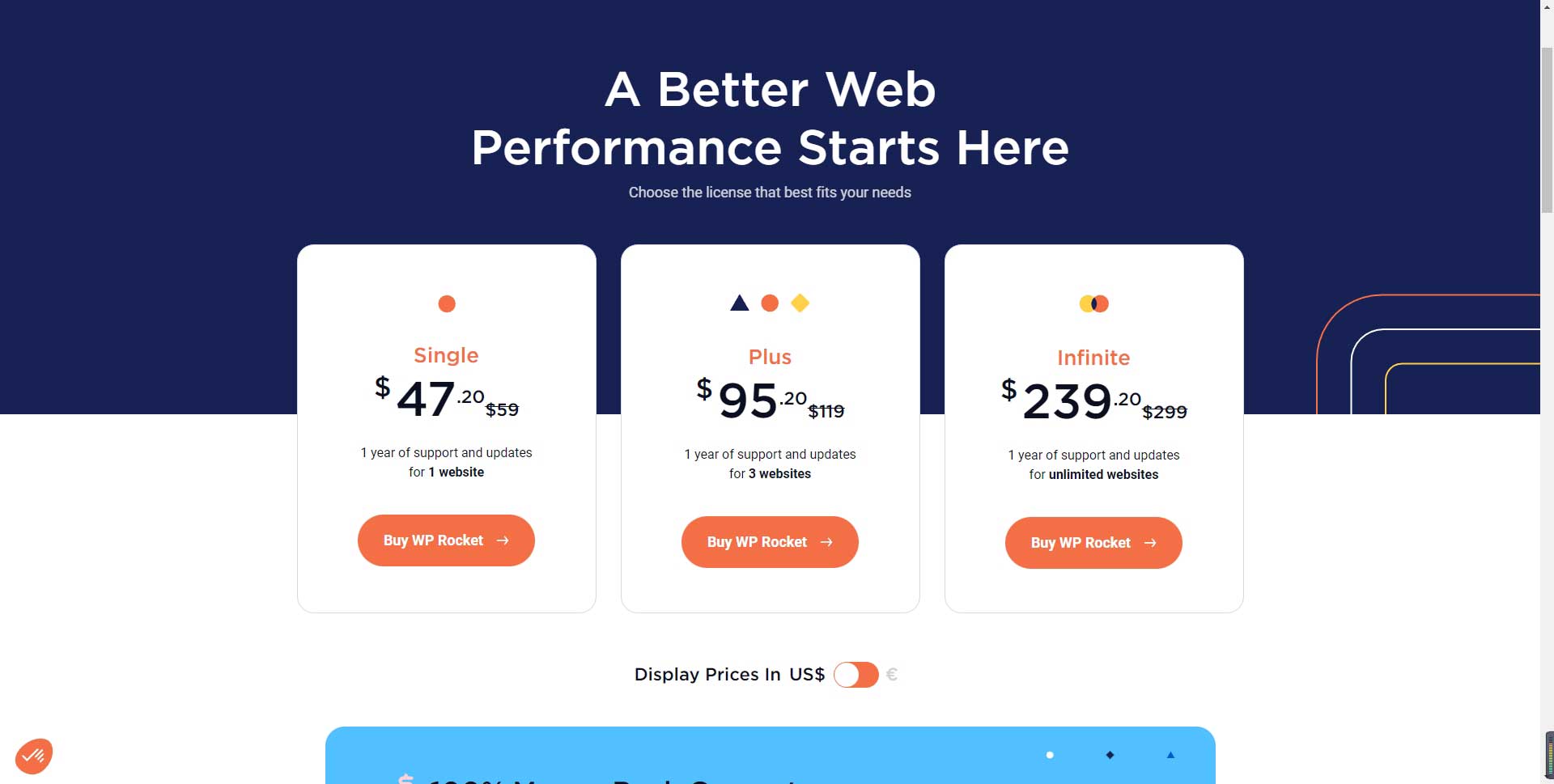
WP Rocket只有付费版本,并且WordPress网站后台的插件市场是搜索不到的,必须前往 WP Rocket官网 购买并下载插件安装包,我们可以看到,单站点打完折后一年的费用是47美元,似乎有点小贵,如果你的网站运营收益状况良好,那这笔费用基本可以忽略不计,考虑到很多朋友创业初期手头拮据,本着能省则省的原则,可以考虑找我购买WP Rocket正版授权,只需99元/年,比WP Rocket官网便宜很多,个人感觉还是比较划算的。
无论是在Wp Rocket官网或找Kiwi购买正版WP Rocket,都会得到一个zip插件安装包,在网站后台直接上传插件安装包即可安装,我们进入WordPress网站后台,点击左侧菜单栏的插件>>添加新插件>>上传插件>>选择文件(Wp Rocket插件安装包)>>立即安装。
三、设置 WP Rocket
WP Rocket插件安装完成并激活后,将自动创建缓存,我们需要对其进行一些基本的配置。
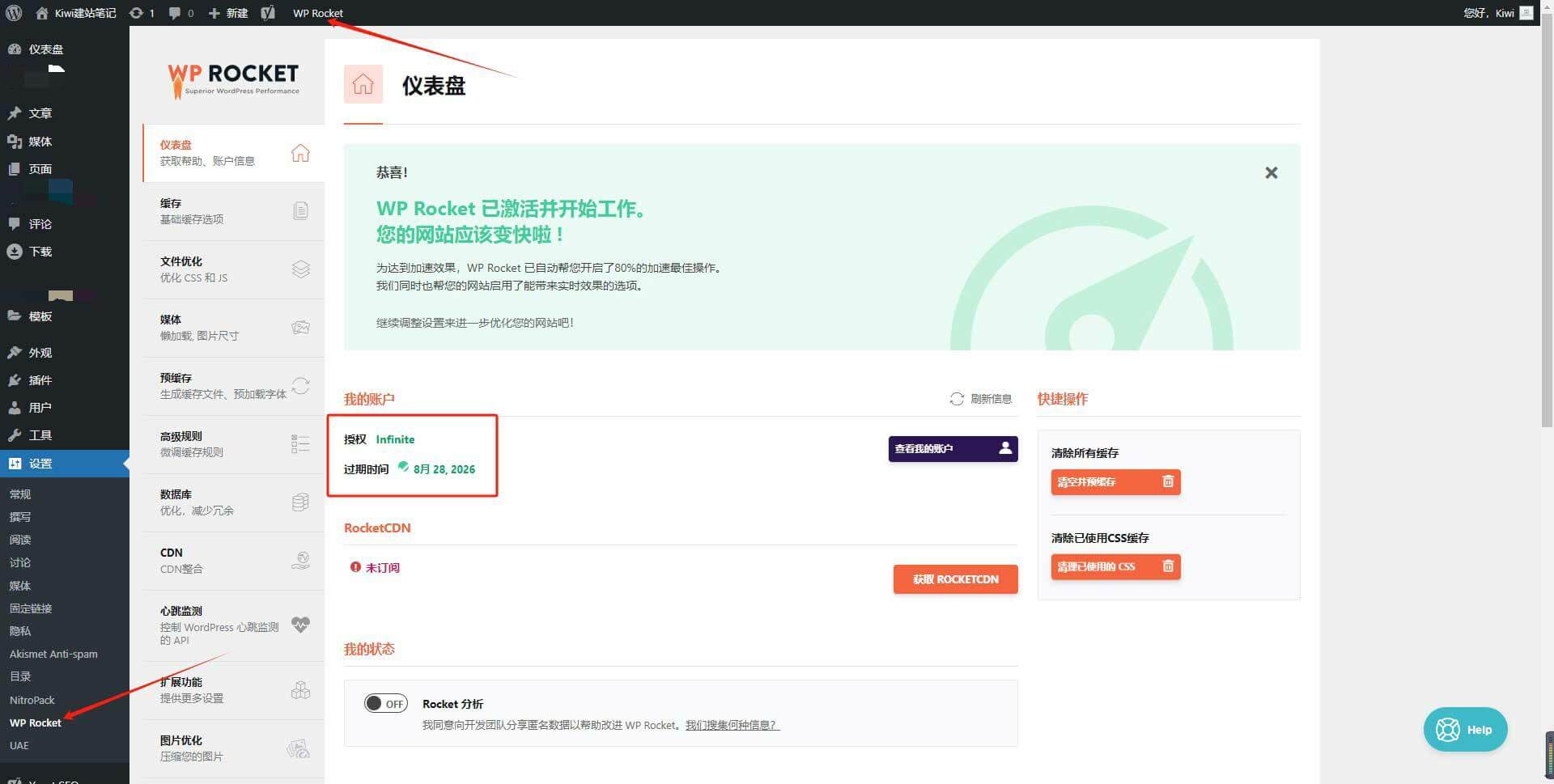
1)仪表盘
点击页面上方的WP Rocket或点击左侧菜单设置下面的Wp Rocket来到仪表盘页面,这个页面可以看到账户的授权类型和过期时间,点击右侧的两个按钮可以清除缓存,其它的不需要设置什么。
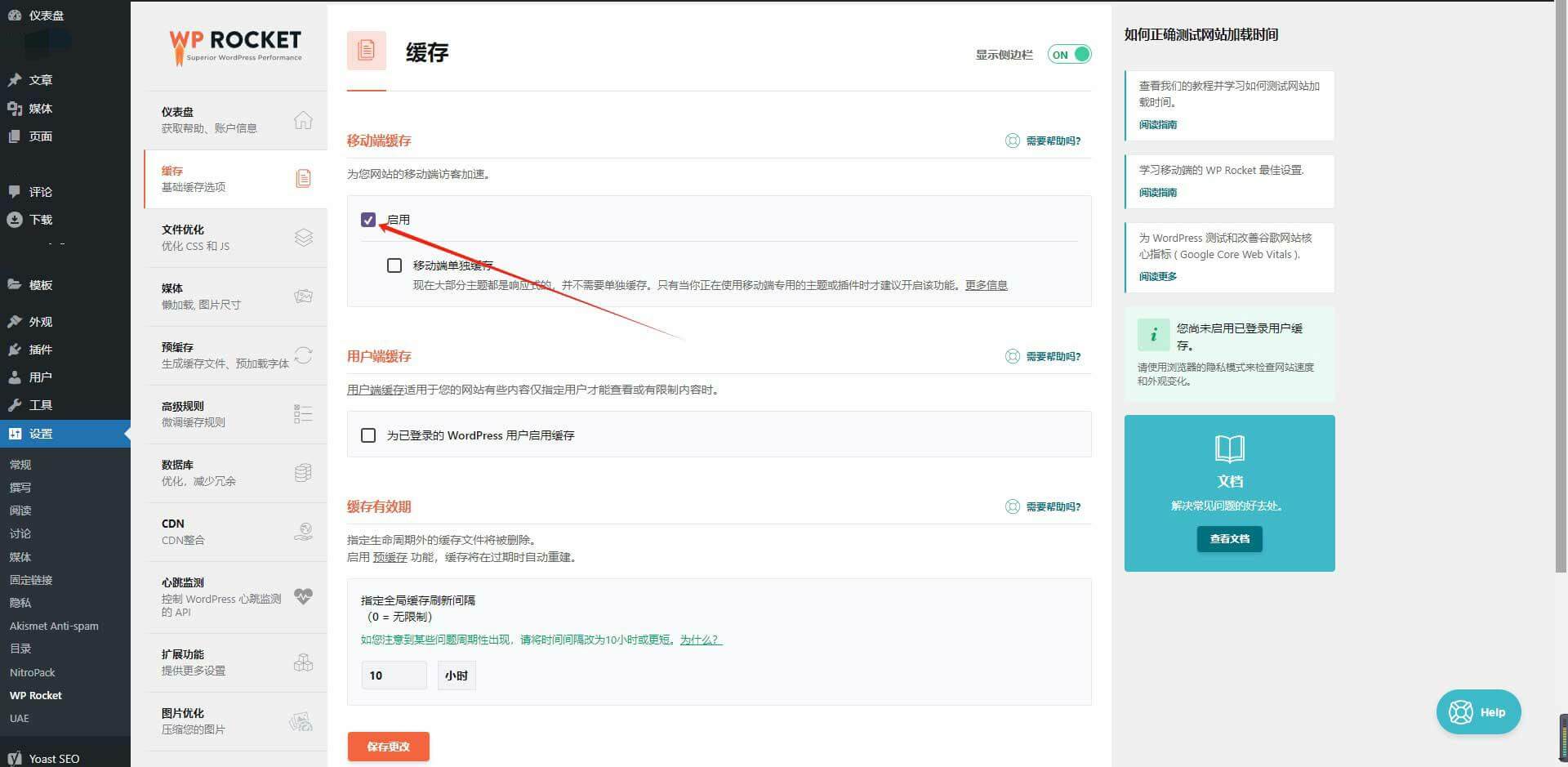
2)缓存
缓存界面包含三个设置:移动端缓存、用户端缓存和缓存有效期,下面我们来逐一介绍下:
- 移动端缓存:我们点勾选启用,下面的移动端单独缓存不要勾选。
- 用户端缓存:不勾选,我们需要为所有的网站访问者提供缓存,所以不勾选。
- 缓存有效期:无需设置,默认10小时。
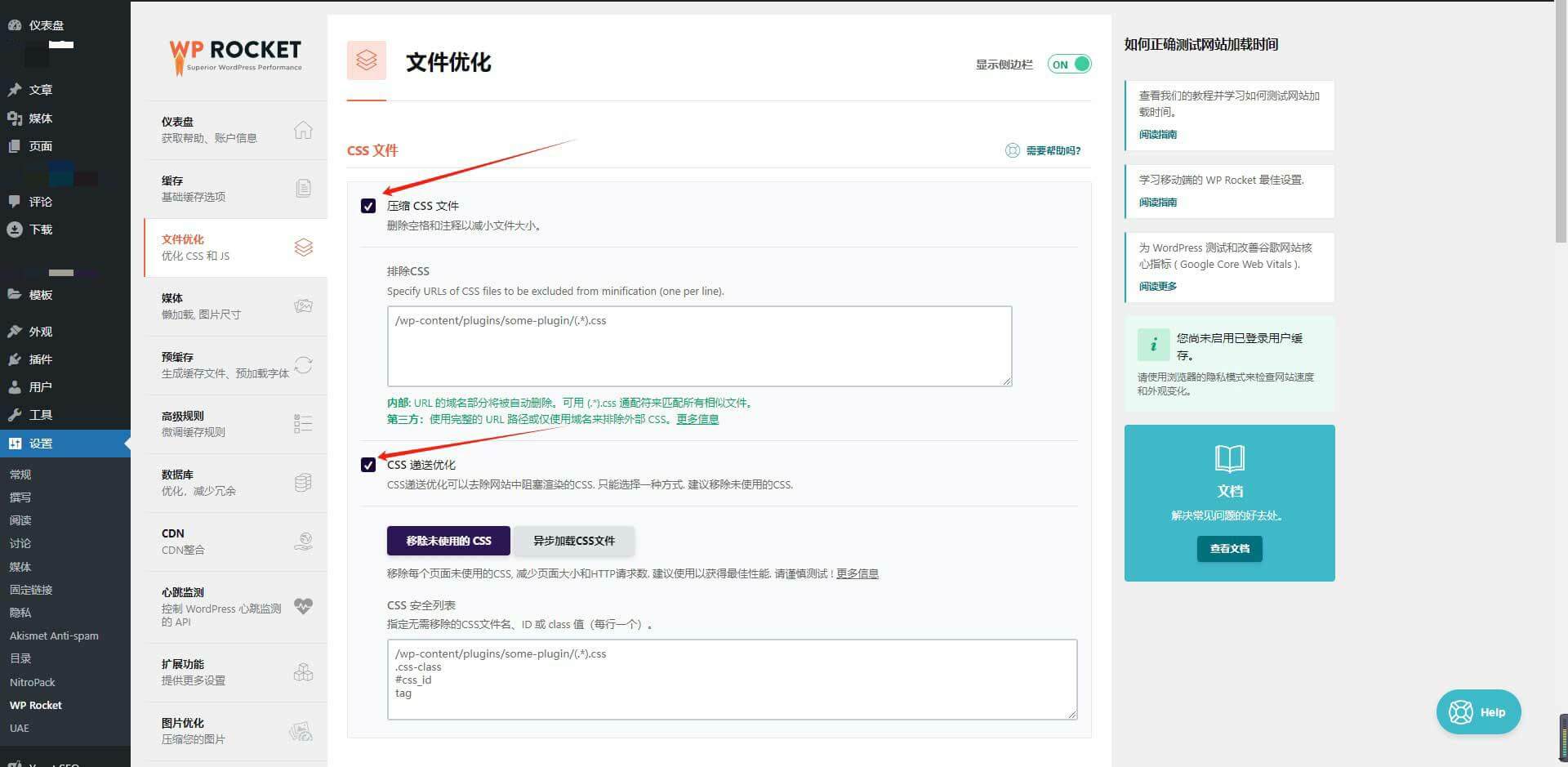
3)文件优化
下图有2个选项需要勾选,压缩CSS文件和CSS递送优化。
- 勾选压缩CSS文件,用于缩减和优化网页所使用CSS程序,如启用该设置后网站出错,直接禁用即可恢复正常。
- 勾选CSS递送优化,默认选择移除未使用的CSS,使服务器在读取和加载CSS文件的速度大大提升。
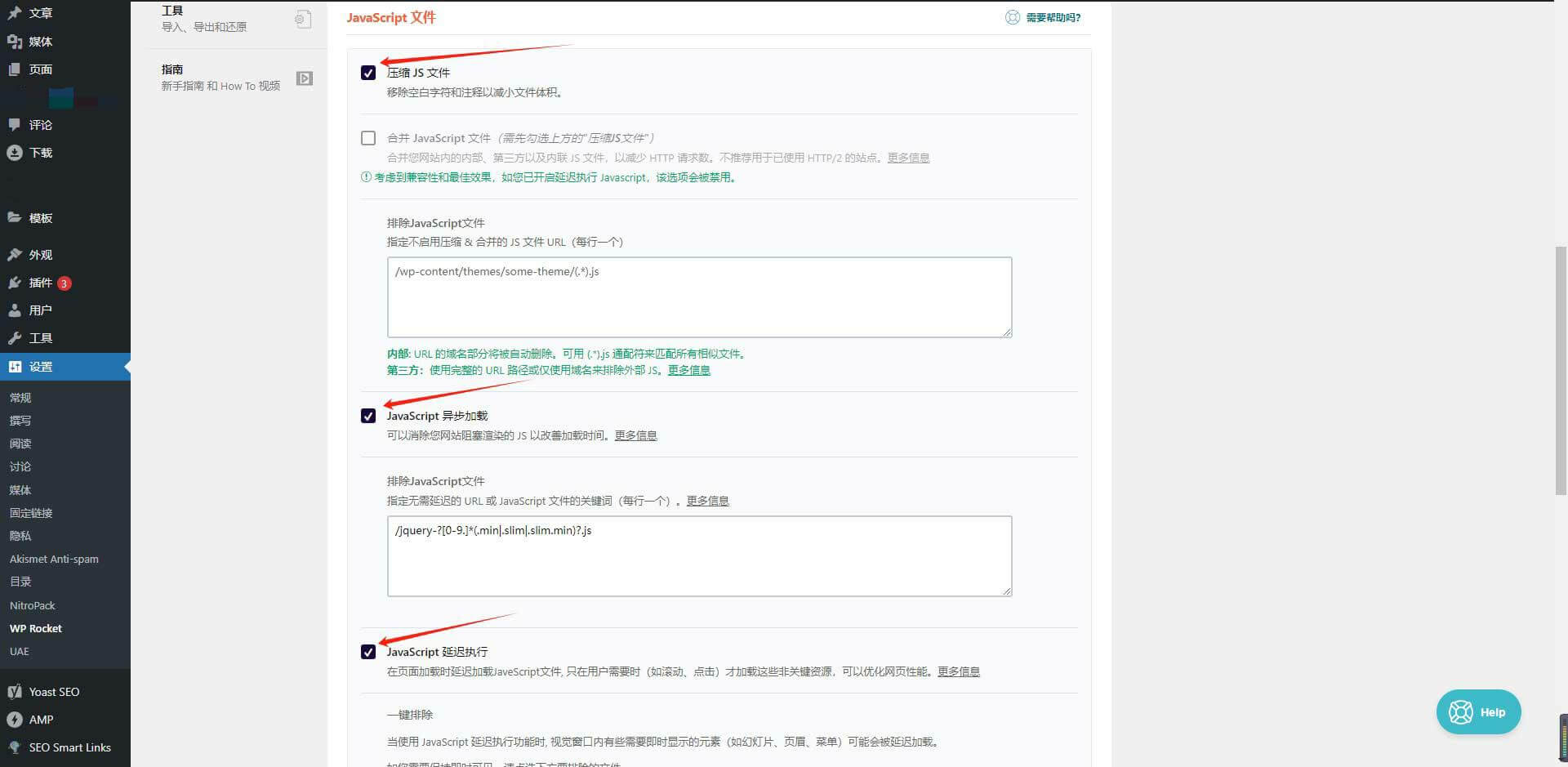
下图中的3个选项需要全部勾选,压缩JS文件、JavaScript异步加载和JavaScript延迟执行。可以帮助优化这些文件的大小,从而加速网站的加载速度,设置完成后,点击最下端的保存更改。
如果你发现网站有异常,可以尝试停用以上某个设置来修复,具体停用哪个设置需要根据网站实际情况来测试,直到恢复正常。
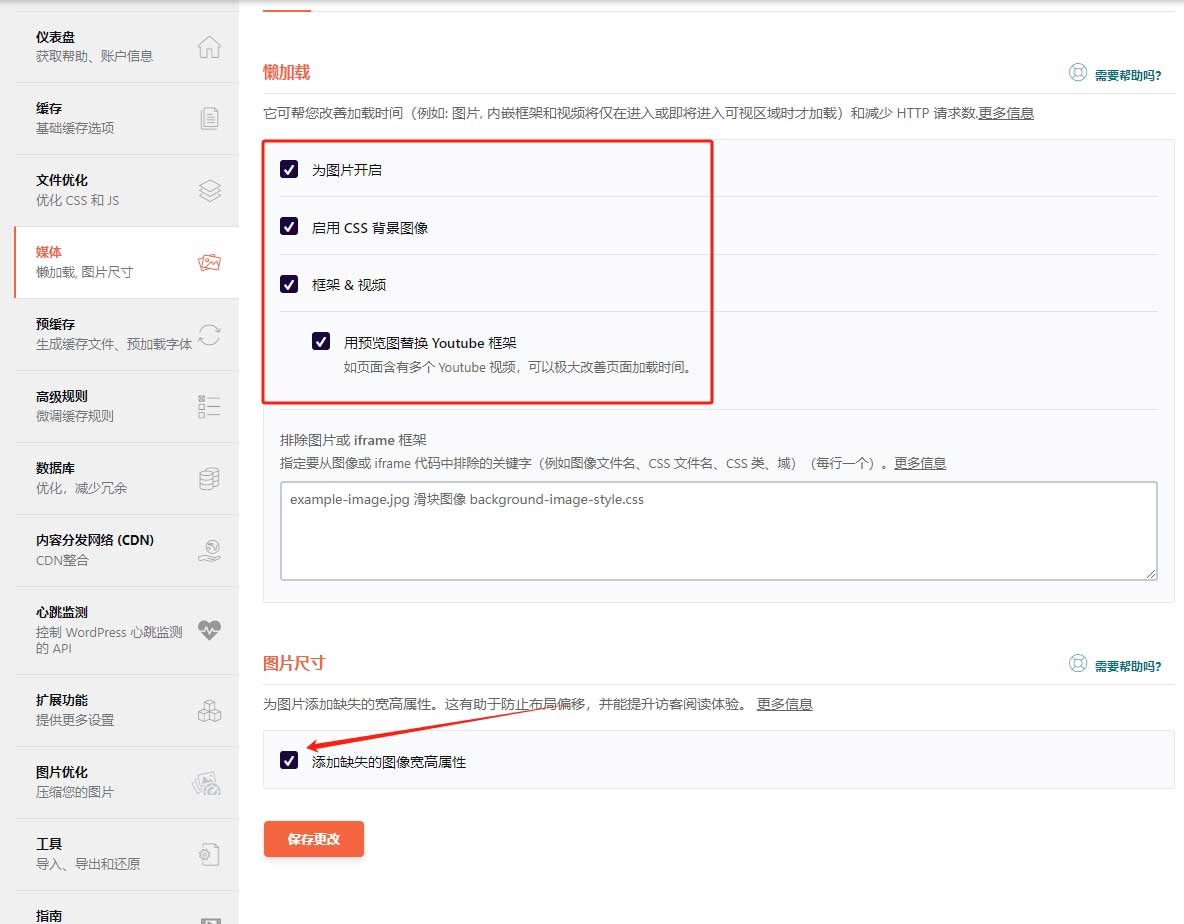
4)媒体
这个界面主要是设置图片和视频的加载方式以及图片尺寸,主要有以下两个部分的设置:
- 懒加载:懒加载指的是网页上图片和视频的加载不需要一开始就全部加载完成,仅加载访客访问到的网页图片,随着访客往下浏览更多内容的时候,系统才加载更多的图片,从而提升页面初次打开的速度。这里我们勾选下图中的所有选项。(但有时懒加载会出现错误,导致前台显示的图片错位,遇到这种情况就需要禁用懒加载)
- 图片尺寸:添加缺失的图像宽高属性,这个是必选项,为图片添加缺失的宽高属性,有助于防止布局偏移,并能提升访客阅读体验。
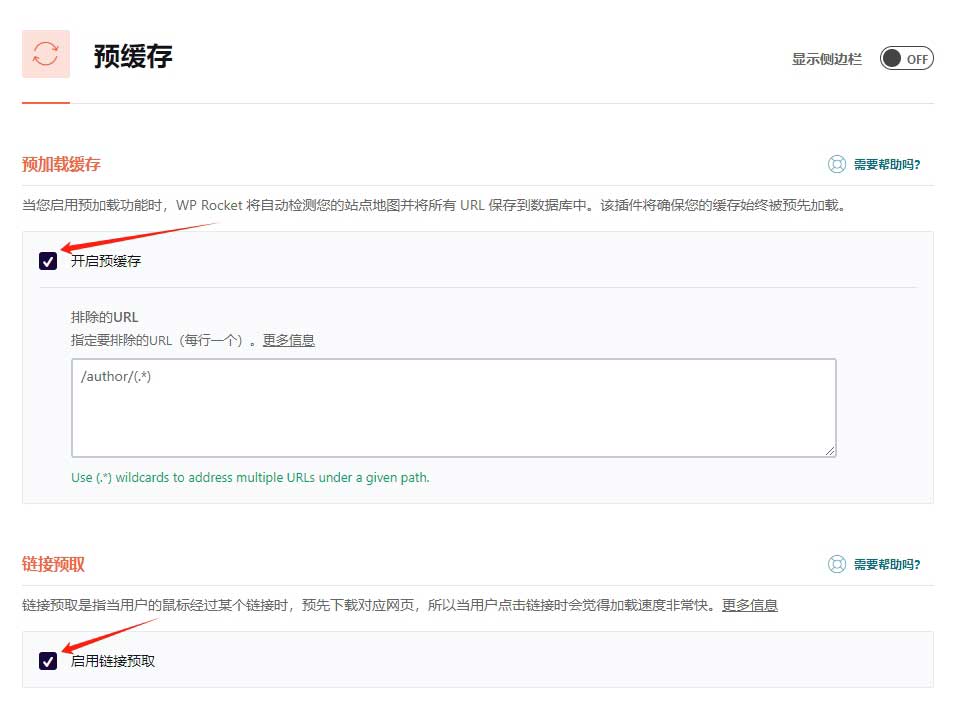
5)预缓存
预缓存界面主要有4个设置,下面会一一以为你讲解:
1、预加载缓存:勾选开启预缓存,WP Rocket 会自动检测你的站点地图并将所有 URL 保存到数据库中。该插件将确保你的缓存始终被预先加载。
2、链接预取:勾选启用链接预取,链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。
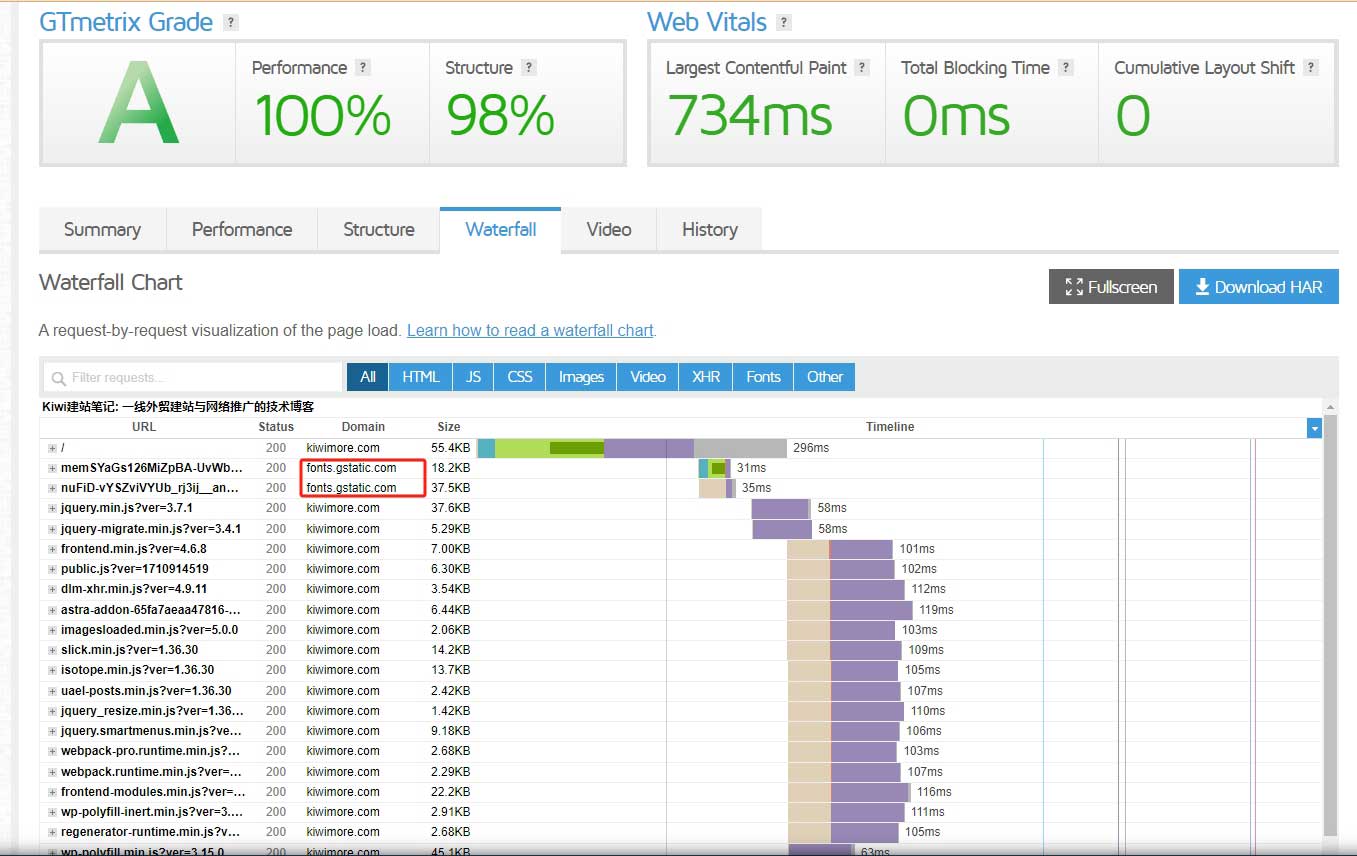
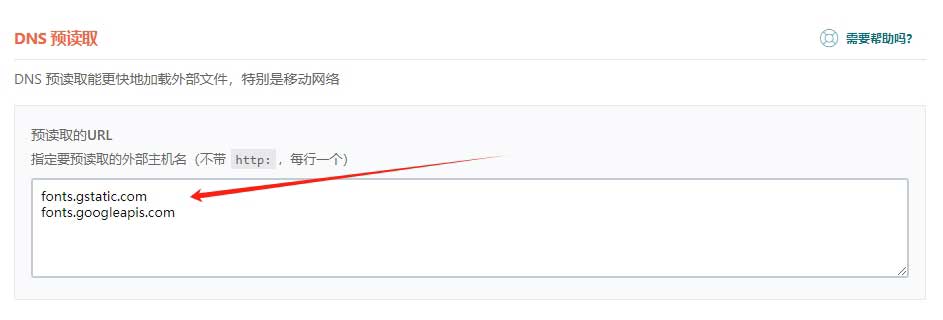
3、DNS预读取:它能更快的加载外部文件,譬如谷歌字体、主题字体,能够优化移动端速度。你可以通过https://gtmetrix.com/的检测结果查看你的网站是否有第三方资源,如下图所示,在Waterfall中查看Domain列,红框中的非本站域名,则为第三方资源。
将第三方域名复制后,在预读取的URL框中填入第三方域名,譬如:fonts.gstatic.com
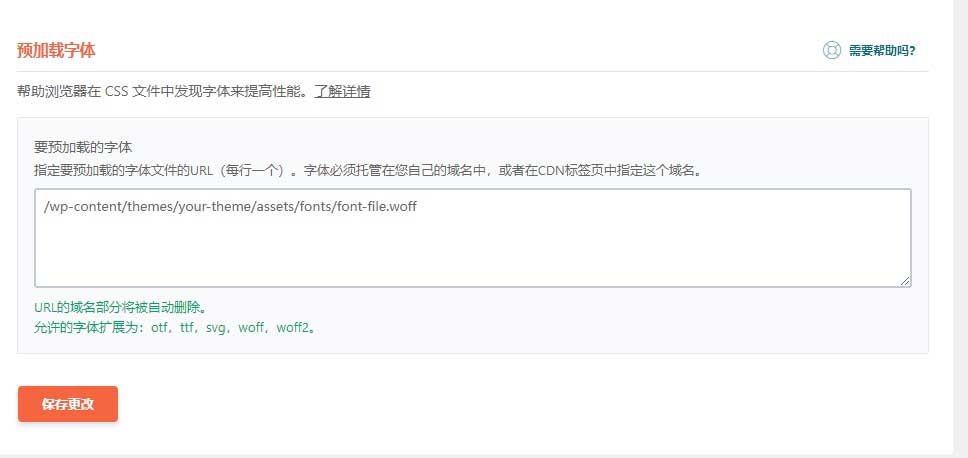
4、预加载字体:将你需要预加载字体的链接填在下方框中加速,配置好预加载字体后,速度将会有明显的提升。
以上设置完成之后点击保存更改,至于其它无关紧要的设置保持默认设置即可,或者根据网站需要开启或关闭。
四、总结
如果网站内容或设计修改完成后,在无痕模式浏览(未登录状态)下显示未生效,需要点击页面顶部WP Pocket菜单下的Clear and preload cach选项来修复,如果网站出现异常,根据异常找到对应的设置关闭即可修复,必要时可禁用WP Rocket插件逐一排查。WP Rocket是一款功能强大且易于使用的WordPress缓存插件,可以帮助你优化网站速度和性能,提高用户浏览体验。以上就是使用WP Rocket提升网站速度的全过程,按照上述步骤设置和优化你的网站,可以使你的网站速度得到一个质的提升。